html图片方位调整,HTML与CSS的联系
时间:2024-12-19阅读数:15
在HTML中,您能够经过CSS款式来调整图片的方位。以下是几种常见的办法:
1. 运用CSS定位(Positioning): 肯定定位(Absolute Positioning):您能够运用 `position: absolute;` 来固定图片的方位,相关于其最近的已定位的先人元素。这意味着您能够经过 `top`, `right`, `bottom`, 和 `left` 特点来准确操控图片的方位。 相对定位(Relative Positioning):运用 `position: relative;`,图片会依据其在正常文档流中的方位进行偏移。 固定定位(Fixed Positioning):运用 `position: fixed;`,图片会相关于浏览器窗口进行定位,即便页面翻滚,图片也会保持在相同的方位。
2. 运用CSS起浮(Floating): 运用 `float: left;` 或 `float: right;` 能够将图片起浮到其地点容器的左边或右侧。起浮元素会脱离正常文档流,其他元素会盘绕它。
3. 运用CSS Flexbox: Flexbox 是一种更为现代的布局办法,它答应您轻松地操控容器内元素的方位和巨细。您能够为图片地点的容器设置 `display: flex;`,然后运用 `justifycontent` 和 `alignitems` 特点来操控图片的方位。
4. 运用CSS Grid: CSS Grid 是另一种强壮的布局体系,它答应您创立杂乱的二维布局。您能够为图片地点的容器设置 `display: grid;`,然后运用 `gridtemplaterows`, `gridtemplatecolumns`, `justifyitems`, 和 `alignitems` 特点来操控图片的方位。
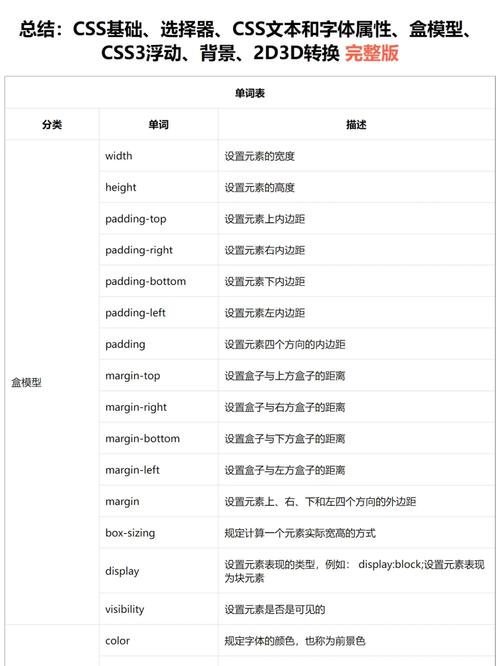
5. 运用CSS的 `margin` 和 `padding` 特点: 您能够运用 `margin` 特点来调整图片与周围元素的间隔,而 `padding` 特点能够用来调整图片与其容器边际的间隔。
6. 运用CSS的 `width` 和 `height` 特点: 经过调整图片的宽度和高度,您能够在视觉上改动其方位。
7. 运用CSS的 `transform` 特点: `transform` 特点答应您对元素进行旋转、缩放、歪斜和平移等操作,然后改动其在页面上的方位。
请注意,这些办法或许需求依据您的具体需求和页面布局进行调整。在实践运用中,您或许需求结合多种办法来完成所需的图片方位调整作用。
HTML图片方位调整攻略
在网页规划中,图片的布局和方位关于提高用户体会和视觉作用至关重要。本文将具体介绍如安在HTML中调整图片的方位,包括运用CSS特点和技巧,确保您的图片能够完美地融入页面布局。
布景常识:HTML与CSS的联系

运用CSS特点调整图片方位
background-position特点
`background-position`特点是CSS中用于设置布景图片方位的特点。它能够经过以下办法运用:
- 运用百分比:例如`background-position: 50% 50%;`,这将使布景图片居中显现。
- 运用像素值:例如`background-position: 100px 200px;`,这将使布景图片从左上角开端,向下和向右各偏移100像素和200像素。
position特点

- `static`:默认值,元素依照正常文档流进行布局。
- `relative`:相关于其正常方位进行定位,能够经过`top`、`right`、`bottom`、`left`特点进行调整。
- `absolute`:相关于最近的已定位先人元素进行定位,假如不存在则相关于初始包括块(通常是视口)进行定位。
- `fixed`:相关于浏览器窗口进行定位,即便页面翻滚,元素也会保持在固定的方位。
margin特点

`margin`特点能够用来设置元素的外边距,然后调整元素的方位。例如,设置`margin: 0 auto;`能够使元素在水平方向上居中。
示例:图片居中显现

以下是一个简略的示例,展现怎么运用CSS将图片水平居中显现:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发