html5,构建现代网页的柱石
时间:2025-01-07阅读数:9
HTML5:构建现代网页的柱石

一、HTML5的基本概念
什么是HTML5?

HTML5是HTML的第五个版别,它旨在处理HTML4及之前版别在功用和技能上的局限性。HTML5引进了许多新的元素和API,使得网页开发愈加高效和灵敏。
HTML5的主要特点包含:
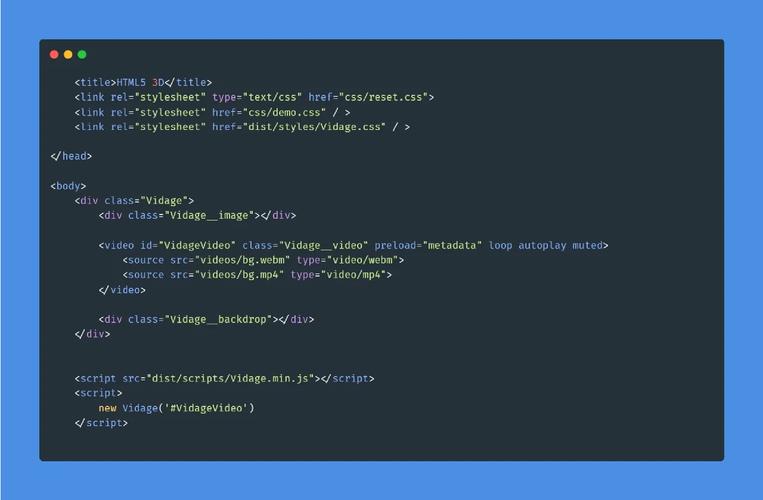
- 多媒体支撑:原生支撑视频和音频,无需额定插件。

- 离线运用:经过Application Cache(AppCache)完成离线拜访。

- Web API:供给了一系列用于网页开发的API,如Geolocation、Web Storage、WebSocket等。
二、HTML5的优势

HTML5的优势有哪些?
HTML5相较于之前的版别,具有以下优势:
- 更好的兼容性:HTML5在各个浏览器上的兼容性得到了明显进步。

- 更简练的语法:HTML5的语法愈加简练,易于学习和运用。

- 丰厚的功用:HTML5供给了更多的新功用,如Canvas、SVG等,使得网页开发愈加多样化。
- 进步用户体会:HTML5的离线运用和多媒体支撑,为用户供给了愈加流通和丰厚的体会。

三、怎么构建契合搜索引擎规范的HTML5网页

构建契合搜索引擎规范的HTML5网页,需求留意以下几点:
2. 网页内容的优化
保证网页内容的质量,包含标题、描绘、关键词等,以便搜索引擎能够精确抓取和索引。
3. 网页加载速度的优化
优化网页的加载速度,能够进步用户体会,一起也有助于搜索引擎的排名。
4. 移动端适配
跟着移动设备的遍及,保证网页在移动端也能杰出展现,关于进步搜索引擎排名至关重要。
5. SEO东西的运用
使用SEO东西对网页进行优化,如Google Analytics、百度计算等,以便实时了解网页的体现。
四、HTML5的未来展望

HTML5的未来发展趋势

跟着技能的不断进步,HTML5在未来将会有以下发展趋势:
- 更强壮的Web API:HTML5将持续引进更多有用的Web API,如WebVR、WebAR等。

- 更丰厚的多媒体内容:HTML5将支撑更多品种的多媒体内容,如360度视频、3D模型等。

- 更智能的网页运用:经过人工智能技能,HTML5将完成愈加智能化的网页运用。

定论
HTML5作为新一代的网页规范,已经成为了现代网页开发的中心。把握HTML5,关于构建契合搜索引擎规范的现代网页具有重要意义。跟着技能的不断发展,HTML5将持续引领网页开发的新潮流。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发