vue数组去重
时间:2025-01-07阅读数:7
在Vue中处理数组去重,你能够运用JavaScript的`Set`目标或许运用`filter`办法合作`indexOf`。以下是两种常见的数组去重办法:
办法一:运用`Set`目标
`Set`目标是一个调集,它里边的值是仅有的,不会重复。你能够将数组转换为`Set`目标,然后再转换回数组。这样就能够去除数组中的重复项。
```javascriptconst originalArray = ;const uniqueArray = qwe2;```
办法二:运用`filter`办法
`filter`办法能够创立一个新数组,包括经过所供给函数完成的测验的一切元素。你能够运用`filter`结合`indexOf`来保证数组中的每个元素只呈现一次。
```javascriptconst originalArray = ;const uniqueArray = originalArray.filter => originalArray.indexOf === indexqwe2;```
这两种办法都能够在Vue组件中运用,取决于你的具体需求和偏好。
Vue数组去重:高效处理重复数据的技巧
在Vue.js开发中,数组是常用的数据结构之一。在实践运用中,数组中或许会存在重复的数据,这会影响数据的准确性和运用的功能。因而,把握Vue数组去重的办法关于进步开发功率至关重要。本文将具体介绍Vue数组去重的几种办法,协助开发者高效处理重复数据。
一、Vue数组去重的重要性
在Vue中,数组去重的重要性首要体现在以下几个方面:
- 数据准确性:防止重复数据导致的计算过错或逻辑过错。

- 功能优化:削减数组巨细,进步数据处理速度。

- 用户体会:优化界面烘托,进步用户体会。
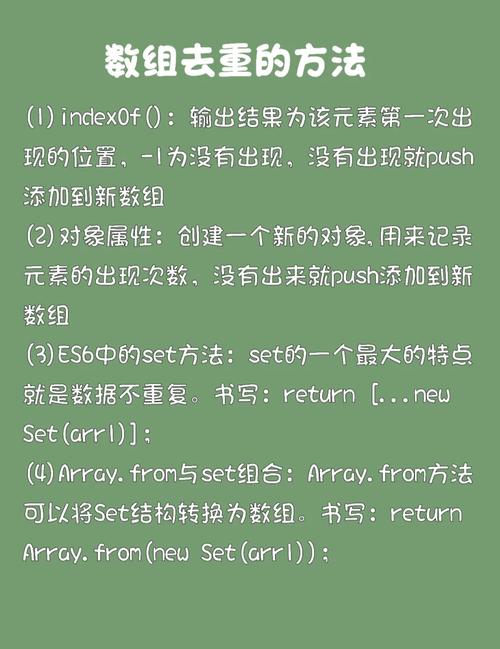
二、Vue数组去重的常见办法

2.1 运用ES6 Set数据结构
ES6引入了Set数据结构,它是一个调集,只存储仅有的值。运用Set的特性,能够完成数组的去重。
```javascript
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = [...new Set(arr)];
console.log(uniqueArr); // [1, 2, 3, 4, 5]
2.2 运用Array.prototype.filter()办法
Array.prototype.filter()办法能够遍历数组,依据条件筛选出契合条件的元素。结合indexOf办法,能够完成数组的去重。
```javascript
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = arr.filter((item, index, array) => array.indexOf(item) === index);
console.log(uniqueArr); // [1, 2, 3, 4, 5]
2.3 运用Array.prototype.reduce()办法

Array.prototype.reduce()办法能够逐一处理数组元素,并回来一个新数组。结合indexOf办法,能够完成数组的去重。
```javascript
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = arr.reduce((newArr, item) => {
if (newArr.indexOf(item) === -1) {
newArr.push(item);
return newArr;
}, []);
console.log(uniqueArr); // [1, 2, 3, 4, 5]
三、Vue数组目标去重
在实践运用中,数组中或许包括目标,这时需求针对目标的特点进行去重。
3.1 运用Map数据结构
Map数据结构能够存储键值对,其中键是仅有的。运用Map的特性,能够完成数组目标的去重。
```javascript
let arr1 = [
{ id: \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发