css文本上下居中, 文本上下居中的基本概念
时间:2025-01-07阅读数:7
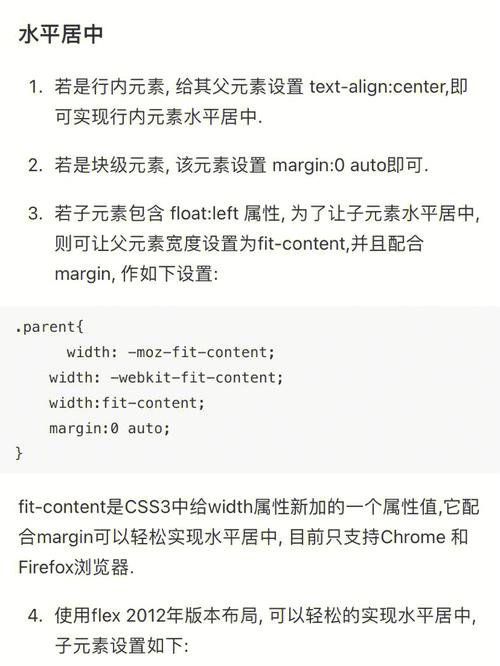
1. 单行文本的水平居中: 运用 `textalign: center;` 特点能够完成水平居中。
2. 单行文本的笔直居中: 关于单行文本,您能够运用 `lineheight` 特点与容器的高度相同来完成笔直居中。
3. 多行文本的水平缓笔直居中: 关于多行文本,您能够运用 `flexbox` 或 `grid` 布局来完成水平缓笔直居中。
示例代码
假定您有一个容器 `div`,其间包含了一些文本,您期望这些文本在容器中水平缓笔直居中。以下是运用 `flexbox` 完成的示例:
```css.container { display: flex; / 运用flex布局 / justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 / height: 200px; / 容器高度 / width: 300px; / 容器宽度 / border: 1px solid black; / 容器边框,用于可视化 /}```
```html 这是一个示例文本,它将在容器中水平缓笔直居中。```
运用 `flexbox` 的优势 `flexbox` 是一个强壮的布局东西,能够轻松完成杂乱的布局。 它能够主动处理不同屏幕尺度和方向上的布局。 `flexbox` 还支撑呼应式规划,能够轻松习惯不同设备。
CSS文本上下居中详解
在网页规划中,文本的上下居中是一个常见的布局需求。不管是为了提高用户体会,仍是为了使页面布局愈加漂亮,把握文本上下居中的技巧关于前端开发者来说都是非常重要的。本文将具体介绍CSS中完成文本上下居中的办法,协助读者在实践开发中更好地应对各种布局需求。
文本上下居中的基本概念

在CSS中,文本的上下居中首要涉及到两个特点:`text-align` 和 `vertical-align`。`text-align` 用于操控文本的水平对齐办法,而 `vertical-align` 用于操控文本的笔直对齐办法。
text-align特点

`text-align` 特点能够设置为以下值:
- `left`:文本左对齐。
- `right`:文本右对齐。
- `center`:文本居中对齐。
- `justify`:文本两头对齐(常用于块级元素)。
vertical-align特点

`vertical-align` 特点能够设置为以下值:
- `baseline`:默认值,元素基线对齐。
- `top`:元素顶部对齐。
- `bottom`:元素底部对齐。
- `middle`:元素中部对齐。
- `sub`:元素下标对齐。
- `super`:元素上标对齐。
- `text-top`:元素文本顶部对齐。
- `text-bottom`:元素文本底部对齐。
单行文本上下居中

关于单行文本的上下居中,咱们能够经过以下办法完成:
运用line-height特点

当父元素的高度与行高共一起,单行文本会主动笔直居中。例如:
```css
.parent {
height: 50px;
line-height: 50px;
.child {
height: 30px;
line-height: 30px;
text-align: center;
运用flex布局

运用flex布局能够轻松完成单行文本的上下居中。例如:
```css
.parent {
display: flex;
justify-content: center;
align-items: center;
height: 50px;
.child {
height: 30px;
多行文本上下居中

关于多行文本的上下居中,咱们能够选用以下办法:
运用table布局

运用table布局能够完成多行文本的笔直居中。例如:
```css
.parent {
display: table;
height: 50px;
.child {
display: table-cell;
vertical-align: middle;
height: 30px;
运用flex布局
运用flex布局相同能够完成多行文本的笔直居中。例如:
```css
.parent {
display: flex;
flex-direction: column;
justify-content: center;
height: 50px;
.child {
height: 30px;
结合text-align特点完成水平居中
在完成文本上下居中的一起,咱们还能够结合 `text-align` 特点来完成水平居中。以下是一个结合运用 `text-align` 和 `vertical-align` 特点的示例:
```css
.parent {
display: flex;
justify-content: center;
align-items: center;
height: 50px;
width: 300px;
border: 1px solid 000;
.child {
height: 30px;
line-height: 30px;
text-align: center;
本文具体介绍了CSS中完成文本上下居中的办法,包含单行文本和多行文本的上下居中。经过灵活运用 `text-align` 和 `vertical-align` 特点,以及flex布局和table布局,咱们能够轻松完成各种文本的上下居中作用。期望本文能协助读者在实践开发中更好地应对文本居中的布局需求。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发