html css js,构建网站的骨架
时间:2025-01-07阅读数:13
HTML(超文本符号言语)、CSS(层叠款式表)和JavaScript(脚本言语)是构建网页和Web应用程序的三大核心技能。它们各自承担着不同的人物,但一般协同作业以创立动态和交互式的网页。
这三个技能能够一同运用,创立出功用丰厚、交互性强的Web页面。例如,你能够运用HTML来创立一个网页的根本结构,运用CSS来设置网页的款式,然后运用JavaScript来增加交互性,如呼应用户点击按钮的事情。
HTML CSS JS网页规划:打造查找引擎友爱的现代网站
HTML:构建网站的骨架

HTML(HyperText Markup Language)是网页规划的根底,它界说了网页的结构和内容。一个契合查找引擎规范的HTML网站应该具有以下特色:
1. 明晰的结构

2. 简练的代码

CSS:美化网站的视觉体会

CSS(Cascading Style Sheets)用于美化网页的视觉体会。一个契合查找引擎规范的CSS网站应该具有以下特色:
1. 呼应式规划

运用媒体查询(Media Queries)等技能,使网站在不同设备上都能坚持杰出的显现作用。这有助于进步用户体会,一起也有利于查找引擎优化。
2. 优化加载速度

紧缩CSS文件,削减不必要的空格和注释,以进步网站的加载速度。这有助于进步查找引擎的排名。
3. 遵从最佳实践
JavaScript:进步网站的交互性
JavaScript是一种客户端脚本言语,用于进步网站的交互性。一个契合查找引擎规范的JavaScript网站应该具有以下特色:
1. 优化功能

防止运用过多的JavaScript代码,特别是那些影响页面加载速度的代码。能够运用异步加载(Async Loading)和推迟加载(Defer Loading)等技能来优化功能。
2. 语义化交互
运用语义化的JavaScript代码,如事情托付(Event Delegation)和模块化编程,以进步代码的可读性和可维护性。
3. SEO友爱

防止运用JavaScript来生成重要的内容,如标题、描绘和关键词等。这些内容应该直接在HTML中界说,以便查找引擎能够正确解析。
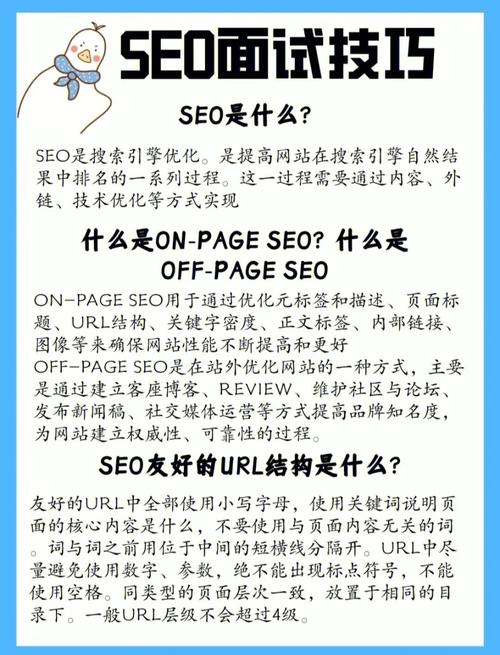
查找引擎优化(SEO)

1. 关键词优化

在HTML、CSS和JavaScript中合理运用关键词,以进步查找引擎的匹配度。
2. 网站地图

创立网站地图,以便查找引擎能够快速索引网站的一切页面。
3. 外部链接
与其他网站树立外部链接,以进步网站的权威性和可信度。
4. 移动优化

保证网站在移动设备上也能供给杰出的用户体会,以进步移动查找的排名。
经过以上办法,咱们能够打造一个既漂亮又有用的现代网站,一起进步其在查找引擎中的排名。记住,SEO是一个继续的进程,咱们需求不断优化和调整网站,以习惯查找引擎的改变。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发