css过渡特点,在css3中 用来界说过渡动画的特点是
时间:2024-12-19阅读数:16
CSS过渡特点(transition)答应您在更改CSS特点时为元素增加滑润的过渡作用。这能够使得页面上的元素在状况改动时愈加滑润和天然,提高用户体会。
根本语法
CSS过渡的根本语法如下:
```csstransition: property duration timingfunction delay;```
property: 指定要过渡的CSS特点,可所以一个或多个特点,也能够运用`all`来指定一切特点。 duration: 过渡作用的继续时刻,单位通常是秒(s)或毫秒(ms)。 timingfunction: 过渡作用的速率曲线,常用的有`ease`、`linear`、`easein`、`easeout`、`easeinout`等。 delay: 过渡作用的延迟时刻,单位同样是秒(s)或毫秒(ms)。
示例
以下是一个简略的示例,展现了如何为一个按钮增加过渡作用:
```htmlTransition Example .button { padding: 10px 20px; backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer; transition: backgroundcolor 0.5s ease; }

.button:hover { backgroundcolor: 45a049; }
Hover over me!
在这个比如中,当鼠标悬停在按钮上时,按钮的布景色彩会滑润地从绿色过渡到深绿色,过渡作用继续0.5秒,运用`ease`作为速率曲线。
注意事项
过渡作用只会在指定的CSS特点发生改动时触发。 过渡作用不能使用于一切CSS特点,例如`display`、`position`等。 过渡作用在旧版本的浏览器中或许不被支撑或体现不同。
CSS过渡特点:打造流通交互体会的魔法
在网页规划中,过渡作用是提高用户体会的关键因素之一。CSS过渡特点(Transition)答应咱们为元素的状况改动增加滑润的视觉作用,然后增强用户交互的流通性和直观性。本文将深入探讨CSS过渡特点的运用方法、语法规矩以及在实践项目中的使用。
一、什么是CSS过渡特点?

界说

CSS过渡特点是一种在元素状况改动时,滑润改动CSS特点值的机制。它经过指定一个或多个特点的改动,以及改动所需的时刻、动画类型和延迟时刻,来完成元素状况的滑润过渡。
作用

过渡特点能够使用于各种场景,如按钮点击、鼠标悬停、页面翻滚等,为用户带来愈加流通和直观的交互体会。
二、CSS过渡特点的语法

根本语法
CSS过渡特点的根本语法如下:
```css
transition: property duration timing-function delay;
其间,`property`表明要改动的CSS特点,`duration`表明改动所需的时刻,`timing-function`表明动画类型,`delay`表明动画的延迟时刻。
特点阐明

- `property`:指定要改动的CSS特点,如`width`、`height`、`background-color`等。
- `duration`:指定改动所需的时刻,单位为秒(s)或毫秒(ms)。
- `timing-function`:指定动画类型,如`linear`(线性)、`ease`(缓动)、`ease-in`(加快)、`ease-out`(减速)等。
- `delay`:指定动画的延迟时刻,单位为秒(s)或毫秒(ms)。
三、CSS过渡特点的使用
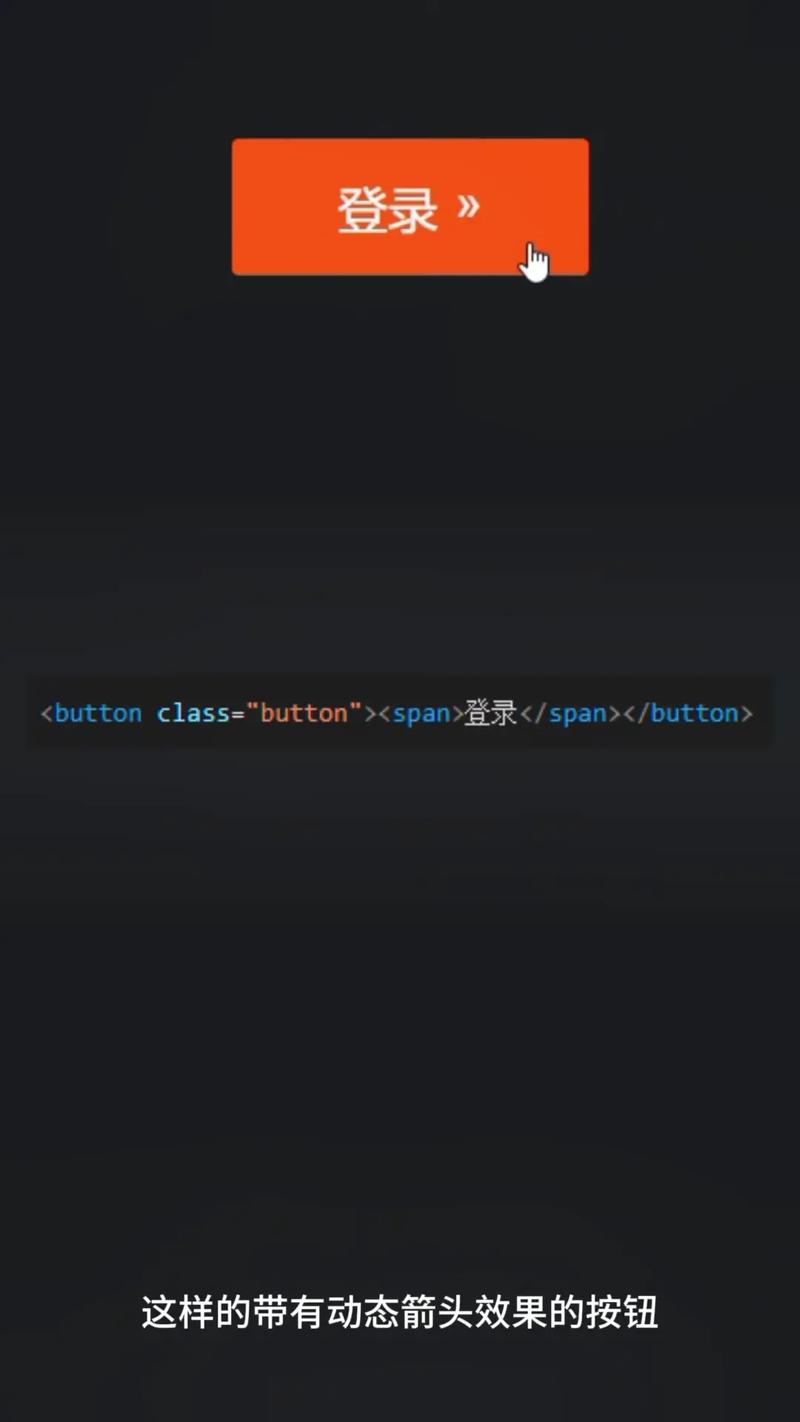
示例1:按钮点击作用
以下是一个按钮点击作用的示例,经过CSS过渡特点完成按钮色彩的滑润改动。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发