html 内联款式,html内联款式改字体
时间:2025-01-07阅读数:12
在HTML中,内联款式是指直接在HTML元素内部运用`style`特点来界说款式。这种方法能够针对单个元素进行款式定制,但一般不引荐在大型项目中运用,由于它不利于保护和复用。
以下是一个内联款式的示例:
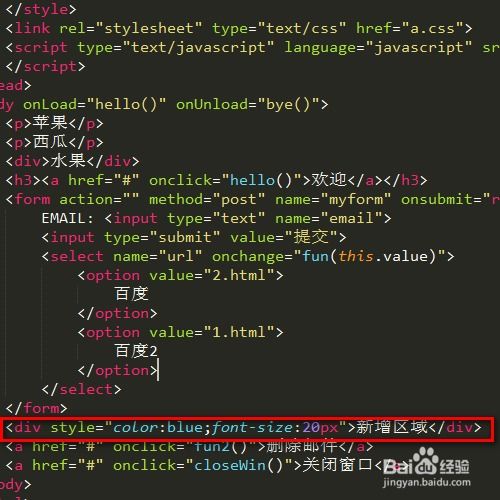
```html 内联款式示例 这是一个赤色标题 这是一个斜体居中的阶段。

在这个比如中,`` 元素运用了内联款式来界说文字色彩和巨细,而 `` 元素则界说了文字款式和居中对齐。
HTML内联款式:快速定制网页元素外观的利器
什么是HTML内联款式?

内联款式的运用场景

虽然内联款式在网页规划中不是最引荐的方法,但在以下几种场景下,运用内联款式依然具有其优势:
快速测验和调整款式:在开发初期,能够经过内联款式快速测验不同款式,以便找到最佳作用。
针对特定元素进行款式调整:当需要对单个或少量几个元素进行特别款式处理时,内联款式能够节约编写CSS类选择器的费事。
兼容性考虑:在某些老旧的浏览器中,内联款式或许比外部CSS款式表或内部款式表具有更高的优先级。
内联款式的语法
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发