vue阻挠冒泡,Vue.js 中阻挠事情冒泡的具体攻略
时间:2025-01-07阅读数:8
在Vue中,阻挠事情冒泡通常是经过运用`.stop`修饰符来完成的。`.stop`修饰符能够阻挠事情持续向上冒泡到父级元素。下面是一个简略的比如,展现了如安在Vue中运用`.stop`修饰符来阻挠事情冒泡:
```html 点击我
export default { methods: { handleDivClick { console.log; }, handleButtonClick { console.log; } }}```
在这个比如中,当用户点击按钮时,因为按钮的点击事情绑定了`.stop`修饰符,所以事情不会冒泡到父级`div`元素。因而,即便`div`也有点击事情,它也不会被触发。当用户点击`div`时,只会触发`div`的点击事情。
Vue.js 中阻挠事情冒泡的具体攻略
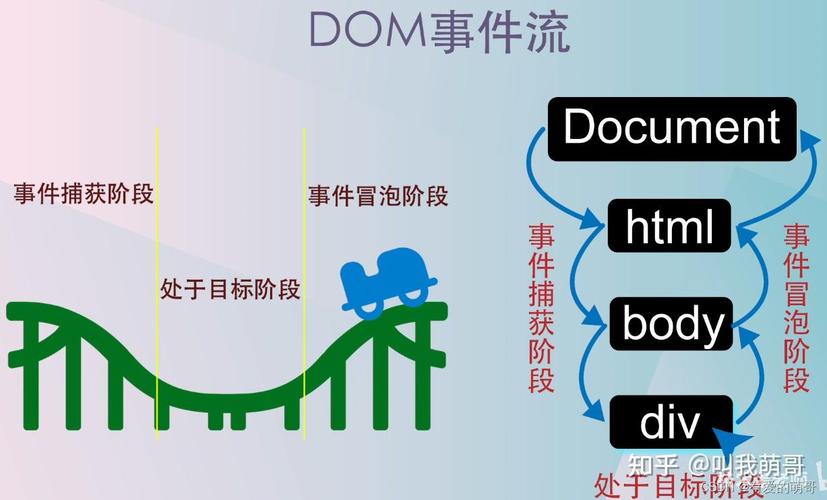
在 Web 开发中,事情冒泡是一个常见的现象,它指的是当某个元素上的事情被触发时,该事情会沿着 DOM 树向上传递,直到抵达文档的根元素。在 Vue.js 中,有时候咱们或许需求阻挠事情冒泡,以防止触发不必要的父元素事情处理器。本文将具体介绍如安在 Vue.js 中完成阻挠事情冒泡的功用。
一、事情冒泡的基本概念

在 HTML 中,当用户与页面上的元素进行交互时,如点击、鼠标移动等,浏览器会生成一个事情。这个事情首先在触发它的元素上触发,然后沿着 DOM 树向上传递,直到抵达 document 目标。这个进程称为事情冒泡。
二、Vue.js 中阻挠事情冒泡的办法

在 Vue.js 中,咱们能够经过几种不同的方法来阻挠事情冒泡:
2.1 运用 `.stop` 修饰符

Vue.js 供给了一个 `.stop` 修饰符,能够直接在事情监听器中阻挠事情冒泡。例如:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发