vue优化
时间:2025-01-07阅读数:9
这些战略能够依据具体的运用场景和需求进行挑选和组合。在实践运用中,或许还需要依据功能测验的成果进行调整和优化。
Vue项目优化攻略:进步功能与用户体会
跟着前端技能的开展,Vue.js已经成为构建现代单页运用(SPA)的盛行结构之一。跟着项目规划的扩大和复杂性的添加,Vue项目的功能和用户体会或许会受到影响。本文将具体介绍Vue项目的优化战略,协助开发者进步项目功能和用户体会。
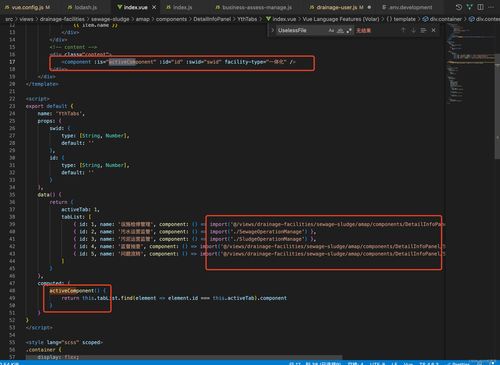
一、代码切割与懒加载

代码切割(Code Splitting)和懒加载(Lazy Loading)是Vue项目中常用的优化手法,能够有用削减初始加载时刻,进步用户体会。
1.1 代码切割

代码切割能够将代码拆分红多个块,按需加载。Vue.js供给了`import()`语法来完成代码切割。例如:
```javascript
const Home = () => import('./views/Home.vue');
这样,只要当用户访问到`Home`组件时,才会加载对应的代码块。
1.2 懒加载

懒加载是代码切割的一种运用,它能够将组件拆分红独立的块,按需加载。Vue.js供给了`Vue.component`和`Vue.lazyLoadComponent`来完成懒加载。例如:
```javascript
Vue.component('Home', () => import('./views/Home.vue'));
这样,只要当用户访问到`Home`组件时,才会加载对应的代码块。
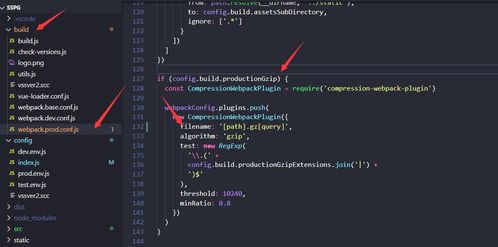
二、Webpack装备优化
Webpack是Vue项目常用的打包东西,合理的Webpack装备能够明显进步项目功能。
2.1 优化打包巨细
经过装备`splitChunks`,能够将第三方库和公共模块提取出来,防止重复加载。例如:
```javascript
module.exports = {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
vendors: {
test: /[\\\\/]node_modules[\\\\/]/,
name: 'vendors',
chunks: 'all',
},
},
},
},
2.2 优化加载速度
经过装备`performance`,能够约束进口文件的巨细,防止加载过大的文件。例如:
```javascript
module.exports = {
performance: {
hints: 'warning',
maxEntrypointSize: 500000, // 500KB
maxAssetSize: 300000, // 300KB
},
2.3 优化缓存
经过装备`output`,能够设置输出文件的称号,运用缓存机制进步加载速度。例如:
```javascript
module.exports = {
output: {
filename: '[name].[contenthash].js',
chunkFilename: '[name].[contenthash].js',
},
三、Vue组件优化
Vue组件是Vue项目的中心,优化Vue组件能够进步项目功能。
3.1 运用核算特点和侦听器
核算特点和侦听器能够防止不必要的核算和烘托,进步功能。例如:
```javascript
computed: {
fullName() {
return `${this.firstName} ${this.lastName}`;
},
watch: {
fullName(newVal) {
// 处理fullName改变
},
3.2 运用v-once指令
`v-once`指令能够将元素或组件标记为一次性绑定,防止在后续的烘托过程中从头烘托。例如:
```html
{{ message }}
3.3 运用异步组件
异步组件能够将组件拆分红独立的块,按需加载。例如:
```javascript
Vue.component('AsyncComponent', () => import('./components/AsyncComponent.vue'));
四、呼应式体系优化
Vue的呼应式体系是Vue项目的中心,优化呼应式体系能够进步项目功能。
4.1 运用Proxy
Vue 3引入了根据Proxy的呼应式体系,相较于Vue 2的Object.defineProperty,功能更优。例如:
```javascript
const obj = new Proxy(target, handler);
4.2 运用shallowReactive和shallowRef
Vue 3供给了`shallowReactive`和`shallowRef`,能够创立浅层的呼应式目标,防止深度遍历。例如:
```javascript
const shallowObj = shallowReactive({ a: 1, b: 2 });
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发