超链接html
时间:2024-12-19阅读数:18
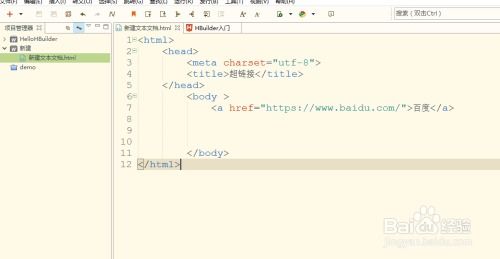
超链接(Hyperlink)是HTML文档中的一个重要元素,它答使用户点击一个文本或图画,然后跳转到另一个网页、同一网页的不同部分或下载一个文件。在HTML中,超链接是经过``(anchor)元素创立的。
根本语法
```html链接文本```
`href` 特点指定了链接的方针URL。 链接文本是用户在浏览器中看到并可以点击的文本。
示例
```html拜访示例网站```
这个比如创立了一个指向 https://www.example.com 的超链接,链接文本是 拜访示例网站。
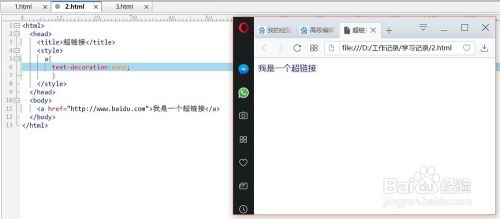
其他特点
```html拜访示例网站```
图画超链接
您还可以运用图画作为超链接,而不是文本。
```html ```
这个比如中的链接运用了图画 image.jpg 作为链接的触发元素,而且当图画无法加载时,会显现 示例图片 作为代替文本。
书签链接
您可以在同一文档内创立书签,以便用户可以跳转到页面中的特定部分。
```html榜首部分

跳转到榜首部分```
这个比如中,`` 元素被赋予了 `id` 特点 section1,用作书签。`` 元素中的 `href` 特点设置为 section1,答使用户跳转到页面中的榜首部分。

超链接在HTML中的重要性与使用
在构建网页的过程中,超链接(Hyperlink)是不可或缺的一部分。它不仅可以协助用户在网站内部或外部快速跳转,还能增强用户体会,进步信息传递的功率。本文将具体介绍超链接在HTML中的重要性、根本语法、特点以及使用实例。
什么是超链接

超链接的根本语法
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发