vue登录,```vue Login Username: Password: Login {{ error }}
时间:2025-01-07阅读数:10
在Vue中完成登录功用一般包含以下几个过程:
1. 创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。
2. 处理表单提交:运用Vue的事情处理机制来监听表单的提交事情,并阻挠默许的表单提交行为。
3. 验证输入:在表单提交前,对用户名和暗码进行根本的验证,保证它们契合预期的格局。
4. 发送登录恳求:向服务器发送登录恳求,一般运用`axios`等HTTP客户端库。
5. 处理呼应:依据服务器的呼应来决议是否登录成功,并相应地更新运用的状况。
6. 跳转页面:登录成功后,跳转到相应的页面,一般是一个主页或许用户的个人中心。
7. 错误处理:假如登录失利,显现错误信息给用户。
下面是一个简略的Vue登录组件的示例代码:
```vue Login Username: Password: Login {{ error }}

import axios from 'axios';
export default { data { return { username: '', password: '', error: null }; }, methods: { async login { try { const response = await axios.post; // 处理登录成功逻辑,如跳转页面 this.$router.push; } catch { // 处理登录失利逻辑 this.error = 'Invalid username or password'; } } }};```
请注意,这个示例假定你有一个`/api/login`的API端点来处理登录恳求,而且运用`axios`来发送HTTP恳求。你需求依据你的实际情况调整这些细节。
Vue登录功用完成详解:从根底到单点登录

跟着前端技能的开展,Vue.js 已经成为构建用户界面和单页运用的首选结构之一。在开发过程中,登录功用是必不可少的环节。本文将具体介绍怎么运用Vue.js完成登录功用,包含根底登录、表单验证以及单点登录等高档特性。
一、环境建立与准备工作

在开端编写Vue登录功用之前,咱们需求建立一个适宜的前端开发环境。以下是根本过程:
装置Node.js和npm(Node.js包管理器)。
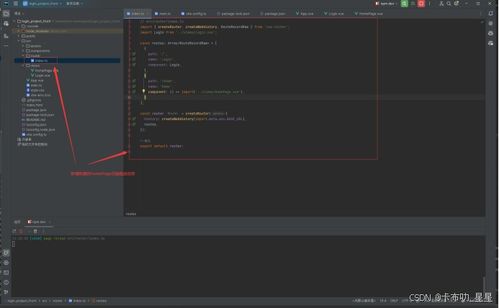
运用Vue CLI创立一个新的Vue项目。
装置必要的依靠,如Vue Router、Vuex等。
二、根底登录功用完成
根底登录功用一般包含用户名和暗码的输入,以及登录按钮的点击事情。以下是一个简略的Vue登录组件示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发