html验证码代码,html代码大全可仿制免费
时间:2025-01-07阅读数:11
HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性较低,一般用于非安全要求高的场合。
HTML验证码示例
HTML部分```html简略验证码示例 .captchacontainer { width: 200px; height: 50px; backgroundcolor: f0f0f0; display: flex; alignitems: center; justifycontent: center; marginbottom: 20px; fontsize: 24px; fontweight: bold; color: 333; border: 1px solid ddd; cursor: pointer; }

验证
function generateCaptcha { const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; let captcha = ''; for { captcha = chars.charAt chars.lengthqwe2qwe2; } document.getElementById.textContent = captcha; }
function validateCaptcha { const userCaptcha = document.getElementById.value; const actualCaptcha = document.getElementById.textContent; if { alert; } else { alert; generateCaptcha; } }
generateCaptcha;
阐明1. HTML结构:包括一个用于显现验证码的`div`元素和一个用于用户输入验证码的`input`元素,以及一个用于触发验证的按钮。2. CSS款式:为验证码容器添加了一些根本款式,使其看起来更像一个验证码。3. JavaScript逻辑: `generateCaptcha`函数:生成一个6位随机验证码,并显现在页面上。 `validateCaptcha`函数:当用户点击验证按钮时,查看用户输入的验证码是否与显现的验证码共同。假如共同,则显现验证成功;不然,提示用户验证失利偏重新生成验证码。
这个示例是一个简略的客户端验证码完结,不触及服务器端验证。在实践运用中,为了进步安全性,验证码的生成和验证一般会在服务器端完结。
HTML验证码完结与优化:前端安全防护之道
验证码(CAPTCHA)作为一种常见的网络安全机制,旨在避免自动化进犯和机器人歹意行为。在HTML页面中完结验证码,不只能够增强网站的安全性,还能进步用户体会。本文将具体介绍HTML验证码的完结办法,并讨论怎么优化其功能和安全性。
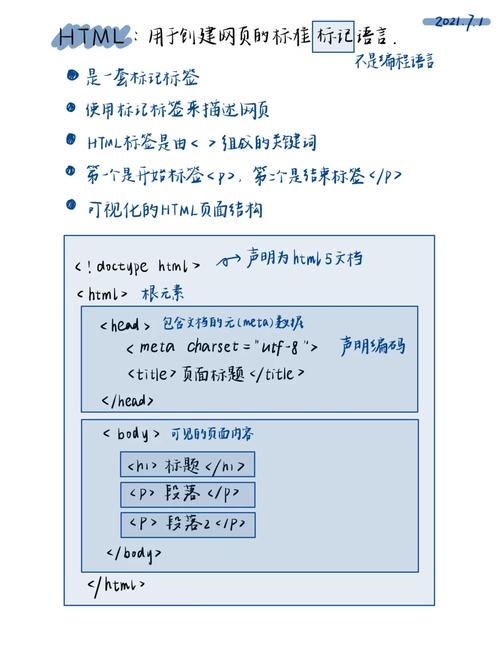
一、HTML验证码的根本原理

1.1 验证码的构成

HTML验证码一般由数字、字母、符号等随机字符组成,经过图形或文字的方式展现给用户。其根本原理如下:
1. 生成随机字符序列:服务器端生成一个包括随机字符的序列,一般包括数字、大小写字母和特殊符号。

2. 展现验证码:将生成的字符序列以图形或文字的方式展现在HTML页面上。

3. 用户输入验证:用户在页面上输入验证码,服务器端将用户输入与生成的字符序列进行比对,验证是否共同。

1.2 验证码的类型
依据展现方式,验证码首要分为以下几种类型:
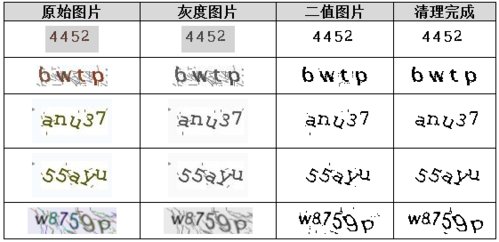
1. 图形验证码:以图片方式展现,一般包括歪曲、噪点等搅扰元素,进步辨认难度。
2. 文字验证码:以文字方式展现,一般包括大小写字母、数字和特殊符号。
3. 滑动验证码:用户需要将滑块拖动到指定方位,验证是否为人类用户。

二、HTML验证码的完结办法
2.1 运用HTML和JavaScript完结

以下是一个简略的HTML验证码完结示例:
```html
HTML验证码示例
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发