vue中的this,深化了解Vue中的this
时间:2025-01-08阅读数:8
在 Vue.js 中,`this` 关键字指的是当时组件的实例。它供给了对组件数据的直接拜访,包含数据特点、办法、核算特点和生命周期钩子等。在 Vue 组件的办法内部、核算特点或生命周期钩子中,你可以运用 `this` 来引证组件实例。
例如,假如你有一个 Vue 组件,其界说如下:
```javascriptVue.component { return { message: 'Hello Vue!' }; }, methods: { greet { console.log; // 输出 Hello Vue! } }}qwe2;```
在这个比如中,`this` 在 `greet` 办法中指向了 `mycomponent` 组件的实例。因而,你可以运用 `this.message` 来拜访组件的 `message` 数据特点。
请注意,`this` 的效果域取决于代码履行时的上下文。在组件的根实例中,`this` 指向的是根 Vue 实例。在组件的嵌套结构中,`this` 指向的是当时组件的实例。
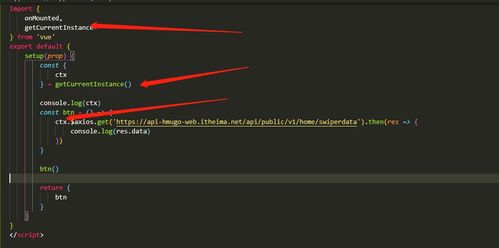
此外,在 Vue 3 中,`this` 的运用有所改变。因为 Vue 3 运用了 Composition API,`this` 不再是必需的,你可以在 `setup` 函数中运用 `ref`、`reactive`、`computed` 等函数来界说和拜访组件的状况。
深化了解Vue中的this

在Vue.js中,`this`是一个非常重要的概念,它决议了在组件的办法、核算特点、侦听器等函数中怎么拜访组件实例的数据和办法。正确了解和运用`this`关于编写高效的Vue运用至关重要。
一、什么是this

`this`在JavaScript中是一个关键字,它代表当时履行上下文中的目标。在Vue组件中,`this`一般指向当时组件的实例目标。这意味着你可以经过`this`来拜访组件的数据、办法、核算特点等。
二、this的常见用法

在Vue组件中,`this`的常见用法包含:
拜访组件的数据:`this.dataProperty`
调用组件的办法:`this.methodName()`
拜访组件的核算特点:`this.computedProperty`
拜访组件的侦听器:`this.$watch('watcherExpression', handlerFunction)`
三、this的指向问题
在办法外部调用办法:假如在一个一般函数中调用组件的办法,`this`将不会指向Vue实例,而是指向大局目标(在浏览器中一般是`window`)。解决方案是运用箭头函数或绑定`this`到Vue实例。
在模板表达式中运用办法:在模板表达式中直接调用办法时,`this`相同不会指向Vue实例。解决方案是运用事情监听器或运用`methods`目标中的办法。
在异步函数中运用this:在异步函数(如`setTimeout`或`Promise`的回调函数)中,`this`可能会失掉对Vue实例的引证。解决方案是运用箭头函数或绑定`this`到Vue实例。
四、怎么保证this指向Vue实例
运用箭头函数:箭头函数不会创立自己的`this`上下文,它会捕获其所在上下文的`this`值。因而,在需求保证`this`指向Vue实例的情况下,运用箭头函数是一个好挑选。
运用`.bind()`办法:你可以运用`.bind()`办法将办法绑定到Vue实例,保证在调用该办法时`this`指向Vue实例。
运用核算特点和侦听器:在核算特点和侦听器中,`this`一直指向Vue实例,因而在这些函数中拜访组件的数据和办法是安全的。
在Vue中,正确了解和运用`this`关于编写高效和可保护的代码至关重要。经过了解`this`的常见用法、指向问题以及解决方案,你可以防止常见的过错,并进步代码的可读性和可保护性。
六、进一步学习
Vue官方文档:[Vue.js 官方文档](https://cn.vuejs.org/)
MDN Web Docs:[JavaScript this 关键字](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/this)
Vue.js 中文社区:[Vue.js 中文社区](https://cn.vuejs.org/v2/guide/)
经过不断学习和实践,你将可以更好地把握Vue中的`this`,然后编写出愈加优异的Vue运用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发