css靠左对齐,css该行左对齐
时间:2025-01-08阅读数:6
在CSS中,要完成元素的靠左对齐,能够运用以下几种办法:
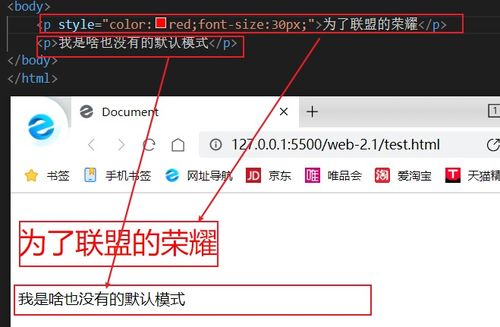
1. 运用 `textalign` 特点:这个特点一般用于文本元素,如 `p`、`h1`、`h2` 等。将 `textalign` 设置为 `left` 能够使文本靠左对齐。 ```css p { textalign: left; } ```
2. 运用 `margin` 特点:经过设置元素的 `marginright` 特点为 `auto`,能够使元素靠左对齐。这一般用于块级元素,如 `div`、`section` 等。 ```css .leftalign { marginright: auto; } ```
3. 运用 `float` 特点:将元素的 `float` 特点设置为 `left`,能够使元素靠左起浮。这一般用于布局,但要留意铲除起浮以防止布局问题。 ```css .floatleft { float: left; } ```
4. 运用 `flexbox` 布局:在 `flex` 容器中,能够运用 `justifycontent` 特点设置为 `flexstart` 来使子元素靠左对齐。 ```css .flexcontainer { display: flex; justifycontent: flexstart; } ```
5. 运用 `grid` 布局:在 `grid` 容器中,能够运用 `justifyitems` 特点设置为 `start` 来使子元素靠左对齐。 ```css .gridcontainer { display: grid; justifyitems: start; } ```
依据你的具体需求,能够挑选适宜的办法来完成元素的靠左对齐。
CSS文本靠左对齐:完成与优化技巧
在网页规划中,文本的对齐办法关于内容的可读性和漂亮性至关重要。CSS供给了丰厚的文本对齐特点,其间`text-align: left;`是常用的特点之一,用于完成文本的靠左对齐。本文将具体介绍CSS文本靠左对齐的完成办法,并供给一些优化技巧。
一、CSS文本靠左对齐的根本完成

1.1 运用`text-align`特点

要完成文本的靠左对齐,最简略的办法是运用CSS的`text-align`特点。以下是一个简略的示例:
```css
text-align: left;
在HTML中运用此款式:
```html
这是一个靠左对齐的阶段。
1.2 呼应式规划

在呼应式规划中,或许需求依据屏幕尺度调整文本的对齐办法。能够运用媒体查询(Media Queries)来完成这一点:
```css
@media (max-width: 600px) {
p {
text-align: left;
}
这样,当屏幕宽度小于600像素时,阶段文本将靠左对齐。
二、优化文本靠左对齐的技巧
2.1 坚持阶段距离
在完成靠左对齐时,坚持阶段之间的距离关于进步阅览体会非常重要。能够运用`margin`特点来调整阶段距离:
```css
text-align: left;
margin-bottom: 20px;
2.2 运用`text-indent`特点
关于阶段的首行缩进,能够运用`text-indent`特点。这有助于区别阶段,并进步文本的可读性:
```css
text-align: left;
text-indent: 2em;
2.3 考虑文本方向
在某些情况下,或许需求考虑文本的方向。例如,关于从右到左书写的言语,能够运用`direction`特点:
```css
text-align: left;
direction: rtl;
2.4 运用`white-space`特点
`white-space`特点能够操控空白字符的处理办法。例如,假如期望阶段中的空白字符不被紧缩,能够运用`white-space: normal;`:
```css
text-align: left;
white-space: normal;
CSS文本靠左对齐是网页规划中常见的需求。经过运用`text-align`特点,能够轻松完成文本的靠左对齐。一起,经过一些优化技巧,如坚持阶段距离、运用首行缩进、考虑文本方向和调整空白字符处理办法,能够进一步进步文本的可读性和漂亮性。
```html
在网页规划中,文本的对齐办法关于内容的可读性和漂亮性至关重要。CSS供给了丰厚的文本对齐特点,其间`text-align: left;`是常用的特点之一,用于完成文本的靠左对齐。本文将具体介绍CSS文本靠左对齐的完成办法,并供给一些优化技巧。
一、CSS文本靠左对齐的根本完成
要完成文本的靠左对齐,最简略的办法是运用CSS的`text-align`特点。以下是一个简略的示例:
二、优化文本靠左对齐的技巧
在完成靠左对齐时,坚持阶段之间的距离关于进步阅览体会非常重要。能够运用`margin`特点来调整阶段距离:
CSS文本靠左对齐是网页规划中常见的需求。经过运用`text-align`特点,能够轻松完成文本的靠左对齐。一起,经过一些优化技巧,如坚持阶段距离、运用首行缩进、考虑文本方向和调整空白字符处理办法,能够进一步进步文本的可读性和漂亮性。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发