vue首屏优化,vue首屏加载优化
时间:2025-01-08阅读数:8
1. 代码切割:运用Vue Router的懒加载功用,按需加载路由组件,削减初始加载时刻。2. 图片优化:运用紧缩工具减小图片巨细,或许运用CDN服务来加快图片加载。3. 运用SSR(服务器端烘托):SSR能够加快首屏烘托速度,由于服务器能够直接回来烘托好的HTML页面,而不是让阅读器从头烘托。4. 缓存战略:合理运用HTTP缓存,如运用CacheControl、ETag等头信息,削减重复恳求。5. 资源紧缩:对JavaScript、CSS等资源进行紧缩,削减文件巨细。6. 运用CDN:将静态资源布置到CDN上,运用CDN的全球节点加快资源加载。7. 削减重定向:削减页面跳转和重定向,防止添加额定的加载时刻。8. 优化DNS查询:削减DNS查询次数,或许运用DNS预解析技能。9. 运用Web Workers:将一些核算密集型使命放在Web Workers中履行,防止堵塞主线程。10. 防止堵塞烘托:保证要害CSS和JavaScript在首屏烘托时加载,防止堵塞烘托。
以上是一些常见的Vue首屏优化战略,详细施行时需求依据项目实践情况进行调整。
Vue首屏功能优化最佳实践
一、了解首屏功能优化的重要性

首屏功能优化是指经过一系列技能手段,削减首屏加载时刻,进步用户体会。以下是首屏功能优化的重要性:
- 进步用户体会:快速加载的首屏能够削减用户等待时刻,进步用户满意度。

- 添加用户粘性:杰出的首屏功能能够招引用户持续阅读和互动,进步用户粘性。

- 进步搜索引擎排名:搜索引擎会优先引荐加载速度快的网站,优化首屏功能有助于进步网站在搜索引擎中的排名。

二、Vue首屏功能优化战略

1. 路由懒加载

Vue路由懒加载是一种按需加载组件的技能,能够有用削减首屏加载时刻。经过将组件切割成不同的代码块,只要当路由被拜访时,对应的代码块才会被下载和履行。
```javascript
const router = new VueRouter({
routes: [
{
path: '/home',
component: () => import('./components/Home.vue')
},
{
path: '/about',
component: () => import('./components/About.vue')
}
2. 组件按需加载

Vue组件按需加载是指依据用户需求动态加载组件,削减首屏加载资源。能够经过动态导入(Dynamic Imports)完成。
```javascript
export default {
components: {
MyComponent: () => import('./components/MyComponent.vue')
3. 优化静态资源
- 紧缩图片:运用紧缩工具减小图片体积,削减加载时刻。

- 兼并CSS和JavaScript文件:将多个CSS和JavaScript文件兼并成一个文件,削减HTTP恳求次数。
- 运用CDN:将静态资源布置到CDN,进步加载速度。

4. 运用缓存

- 阅读器缓存:经过设置适宜的缓存战略,使阅读器缓存静态资源。

- HTTP缓存:经过设置HTTP缓存头,操控资源的缓存时刻。
5. 优化Vue组件

- 运用核算特点和侦听器:合理运用核算特点和侦听器,防止不必要的核算和烘托。
- 防止运用v-if和v-show:尽量运用v-show替代v-if,削减DOM操作。
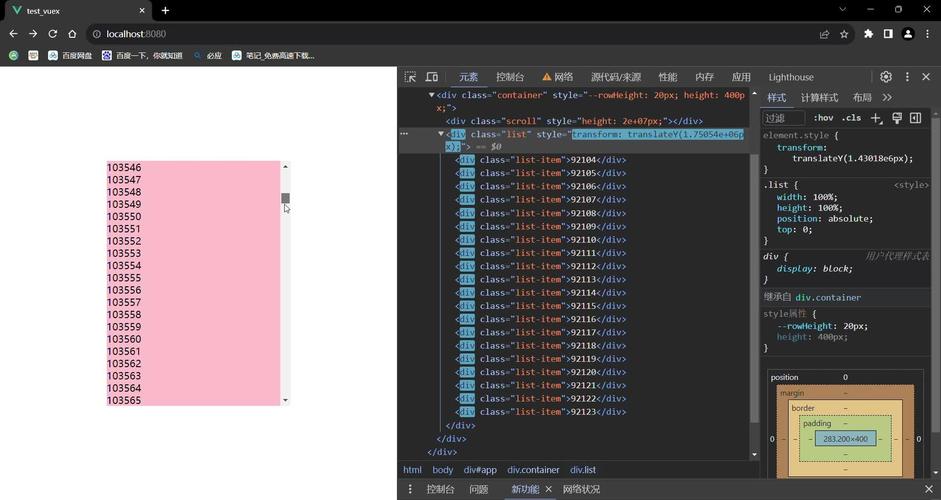
- 运用虚拟翻滚:关于长列表,运用虚拟翻滚技能,只烘托可视区域内的元素。

Vue首屏功能优化是进步用户体会的要害。经过以上战略,能够有用削减首屏加载时刻,进步运用功能。在实践开发过程中,开发者应依据项目需求,灵活运用这些优化技巧,为用户供给更好的运用体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发