html行距,html行距代码
时间:2025-01-08阅读数:7
1. 运用`lineheight`特点:这是最常用的办法。`lineheight`特点能够承受一个固定的值(如`20px`),也能够是一个相对值(如`1.5`),表明行高是字体大小的1.5倍。
2. 运用`margin`特点:尽管这不是专门用于设置行距的办法,但你能够经过添加阶段的上下`margin`来添加行距。
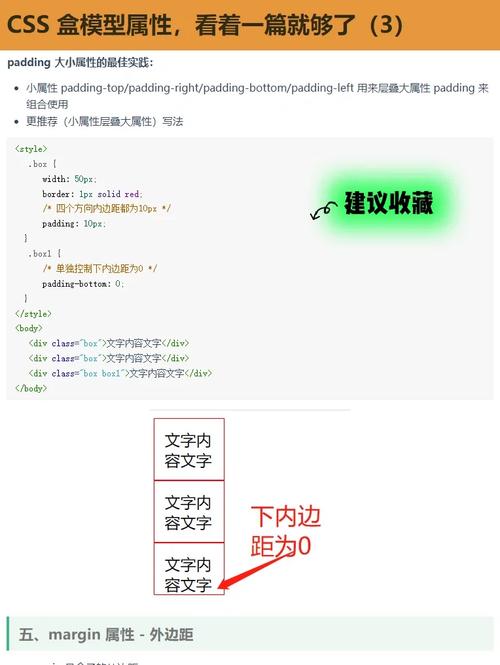
3. 运用`padding`特点:相同,这不是专门用于设置行距的办法,但你能够经过添加阶段的上下`padding`来添加行距。
5. 运用`CSS Grid`或`Flexbox`:这些布局技能答应你更灵敏地操控行距。
以下是一个简略的比如,展现了怎么运用`lineheight`特点来设置行距:
```html p { lineheight: 1.5; / 行高是字体大小的1.5倍 / }
This is a paragraph with a line height of 1.5 times the font size.
在这个比如中,阶段``的行距被设置为字体大小的1.5倍。你能够根据需要调整这个值。
HTML行距设置技巧与优化攻略
在网页规划中,行距(line spacing)是一个重要的视觉元素,它影响着文本的可读性和全体的漂亮度。适宜的行距能够使文本愈加易于阅览,而过于紧凑或松懈的行距则或许影响用户的阅览体会。本文将具体介绍HTML中行距的设置办法,并供给一些优化技巧,帮助您打造愈加漂亮和易读的网页。
一、HTML行距设置办法

1. 运用CSS款式设置行距

1.1 运用`line-height`特点
`line-height`特点能够设置行间的间隔,其值能够是肯定长度(如`px`、`em`、`rem`等)、百分比或`normal`(默认值)。
```css
line-height: 1.5; / 设置行距为字体大小的1.5倍 /

1.2 运用`margin`特点

`margin`特点能够设置元素上下外边距,然后直接影响行距。
```css
margin: 20px 0; / 设置阶段上下外边距为20px /
```html
这是一个规范行高的阶段。这是一个换行后的阶段。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发