selenium css定位元素, CSS 定位元素的基本概念
时间:2025-01-08阅读数:13
Selenium是一个自动化测验东西,用于Web应用程序测验。它支撑多种编程言语,包含Python、Java、C等。在Selenium中,CSS定位是一种常用的办法来定位Web页面上的元素。CSS定位是经过CSS挑选器来定位元素,这些挑选器界说了怎么挑选HTML元素。
1. 元素挑选器(Element Selector): `element` 挑选一切匹配的元素。
2. ID挑选器(ID Selector): `id` 挑选具有指定ID的元素。
3. 类挑选器(Class Selector): `.class` 挑选具有指定类的元素。
5. 子孙挑选器(Descendant Selector): `ancestor descendant` 挑选一切子孙元素。
6. 子挑选器(Child Selector): `parent > child` 挑选一切直接子元素。
7. 相邻兄弟挑选器(Adjacent Sibling Selector): `element element` 挑选紧跟在指定元素后的相邻兄弟元素。
8. 通用兄弟挑选器(General Sibling Selector): `element ~ element` 挑选一切兄弟元素。
9. 组合挑选器(Group Selector): `element, element` 挑选多个元素。
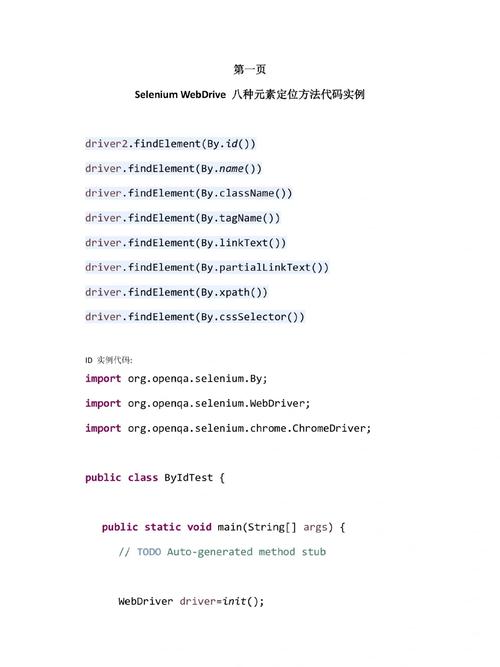
在Selenium中,能够运用以下办法来运用CSS挑选器定位元素:
`find_element_by_css_selector`: 用于定位单个元素。 `find_elements_by_css_selector`: 用于定位多个元素。
例如,假如想要运用CSS挑选器定位一个具有ID为`myElement`的元素,能够运用以下代码:
```pythonfrom selenium import webdriver
driver = webdriver.Chromedriver.get
element = driver.find_element_by_css_selector```
相同,假如想要定位一切具有类名为`myClass`的元素,能够运用以下代码:
```pythonelements = driver.find_elements_by_css_selector```
请注意,在运用Selenium进行自动化测验时,需求先装置Selenium库和相应的WebDriver。此外,确保您的WebDriver与您的浏览器版别兼容。
Selenium CSS 定位元素详解
在自动化测验中,Selenium 是一个常用的东西,它能够协助咱们模仿用户在浏览器中的操作。在 Selenium 中,定位页面元素是进行自动化测验的根底。CSS 定位是一种常用的定位办法,它经过元素的 CSS 特点来定位页面元素。本文将具体介绍 Selenium CSS 定位元素的办法和技巧。
CSS 定位元素的基本概念

什么是 CSS 定位?

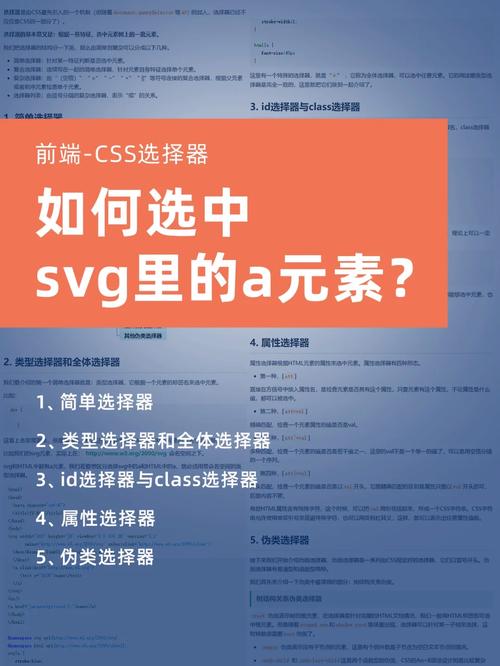
CSS 挑选器的类型

1. ID 挑选器:经过元素的 ID 特点定位,例如 `elementId`。

2. 类挑选器:经过元素的类名定位,例如 `.className`。

4. 特点挑选器:经过元素的特点定位,例如 `[attribute=value]`。

5. 组合挑选器:经过组合上述挑选器定位,例如 `.classNameelementId`。
运用 Selenium CSS 定位元素
初始化 WebDriver
在开始运用 CSS 定位元素之前,咱们需求先初始化 WebDriver。以下是一个运用 Python 和 Selenium 初始化 Chrome WebDriver 的示例:
```python
from selenium import webdriver
driver = webdriver.Chrome()
定位单个元素
要运用 CSS 定位单个元素,咱们能够运用 `find_element_by_css_selector` 办法。以下是一个示例:
```python
element = driver.find_element_by_css_selector(\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发