css行内元素, 什么是行内元素
时间:2025-01-08阅读数:13
在CSS中,行内元素(inline elements)是指那些不会从文档流中移除其他内容,并答应文档内容在元素周围活动的元素。这些元素一般用于小段文本或图标,不会影响其他内容的布局。
常见的行内元素包含:
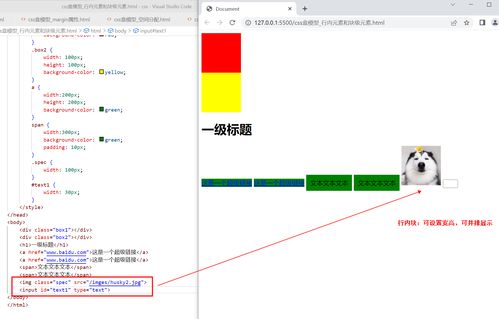
行内元素的特色:
一般只包含文本或其他行内元素。 不支持设置宽度和高度(即它们会依据内容主动调整巨细)。 不会主动开端新行(即它们会与其他行内元素并排显现)。 能够设置水平方向上的内边距(padding)和外边距(margin),但笔直方向上的设置一般无效。 能够运用`lineheight`特色来调整行高。
行内元素与块级元素(blocklevel elements)相对,块级元素会主动开端新行,并能够设置宽度和高度。在实践运用中,依据需要,能够经过`display`特色将行内元素转换为块级元素,反之亦然。
CSS行内元素详解
在CSS中,元素依据其显现方法能够分为块级元素、行内元素和行内块元素。本文将要点介绍行内元素,包含其界说、特色、常用行内元素以及在实践开发中的运用。
什么是行内元素

行内元素(inline element)是指那些宽度由内容决议,而且和其他行内元素在同一行显现的元素。与块级元素比较,行内元素不会主动换行,且宽度一般由其内容撑开。
行内元素的特色

1. 宽度由内容决议:行内元素的宽度一般由其内容决议,不会主动占有父元素的宽度。

2. 一行显现:行内元素和其他行内元素在同一行显现,不会主动换行。
3. 可嵌套:行内元素能够嵌套其他行内元素,但不能嵌套块级元素。
4. 不行设置宽度和高度:行内元素的宽度和高度默许由内容撑开,无法经过CSS设置。
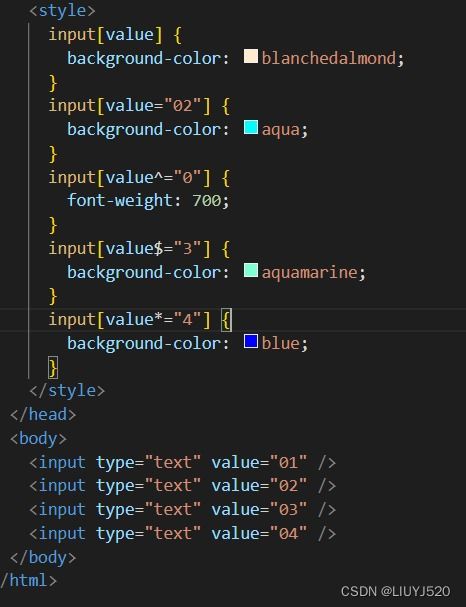
常用行内元素
行内元素在实践开发中的运用
1. 布局:经过合理运用行内元素,能够完成页面布局的多样化。例如,运用行内元素创立水平导航菜单。
2. 款式设置:行内元素能够方便地对页面中的文本、图片等元素进行款式设置。
3. 表单规划:行内元素在表单规划中发挥着重要作用,如创立按钮、文本框等。
行内元素是CSS中一种重要的元素类型,了解其特色和运用场景关于前端开发具有重要意义。在实践开发中,合理运用行内元素能够进步页面布局的灵活性和漂亮度,一起进步用户体会。期望本文能帮助您更好地把握CSS行内元素的相关常识。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发