新建css规矩, 什么是CSS规矩
时间:2025-01-08阅读数:15
当然能够,我能够协助你新建一个CSS规矩。首要,请告诉我你想要创立的CSS规矩是针对哪个HTML元素,以及你想要完成的作用。例如,你想要改动某个元素的字体大小、色彩、边框等。我将为你供给一个相应的CSS规矩代码。
新建CSS规矩:从根底到实践
在网页规划中,CSS(层叠款式表)是不可或缺的东西,它答应开发者准确操控网页的布局和外观。CSS规矩是CSS款式表的中心,它界说了网页元素的款式。本文将详细介绍如安在Dreamweaver中新建CSS规矩,并逐渐引导您从根底到实践,把握CSS规矩的运用。
什么是CSS规矩

CSS规矩是一系列用于描绘HTML元素款式的声明。它由挑选器和声明块组成。挑选器用于指定要使用款式的HTML元素,而声明块则包括详细的款式特点和值。
在Dreamweaver中新建CSS规矩

以下是在Dreamweaver中新建CSS规矩的过程:
过程1:翻开Dreamweaver

首要,翻开Dreamweaver软件,并创立或翻开一个HTML文档。
过程2:挑选刺进点
将光标移动到您想要使用CSS规矩的方位。
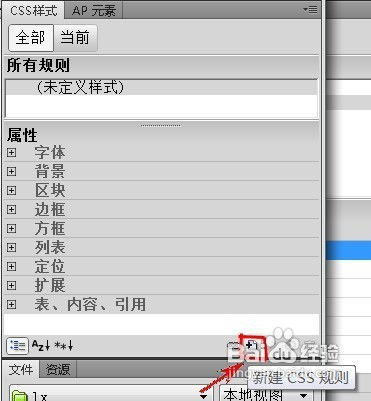
过程3:翻开CSS款式面板
在Dreamweaver的菜单栏中,挑选“窗口”>“CSS款式”以翻开CSS款式面板。
过程4:新建CSS规矩
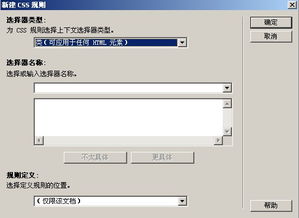
在CSS款式面板的底部,您会看到一个“新建CSS规矩”按钮。点击该按钮,翻开“新建CSS规矩”对话框。
过程5:设置挑选器类型
- 类:用于创立可重复运用的款式,经过class特点使用于HTML元素。
- ID:用于为特定的HTML元素界说仅有款式。
过程6:设置挑选器称号
在“挑选器称号”文本框中输入您想要创立的CSS规矩称号。关于类挑选器,称号有必要以点(.)最初;关于ID挑选器,称号有必要以井号()最初。
过程7:设置款式特点
在“新建CSS规矩”对话框中,您能够看到一个“CSS规矩界说”窗口。在这里,您能够设置各种款式特点,如色彩、字体、布景等。
过程8:保存并使用款式
设置完款式特点后,点击“确认”按钮保存CSS规矩。此刻,您能够在HTML文档中看到使用了新款式的元素。
实践事例:创立一个按钮款式
以下是一个创立按钮款式的实践事例:
过程1:新建CSS规矩
在CSS款式面板中,点击“新建CSS规矩”按钮,挑选“类”作为挑选器类型,输入“button”作为挑选器称号。
过程2:设置款式特点
在“CSS规矩界说”窗口中,设置以下特点:
- 布景色彩:4CAF50
- 文字色彩:FFFFFF
- 边框:none
- 圆角:5px
- 宽度:100px
- 高度:30px
- 文字对齐:center
过程3:使用款式
在HTML文档中,将以下代码添加到按钮元素中:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发