html边框圆角,html边框圆角代码
时间:2025-01-08阅读数:7
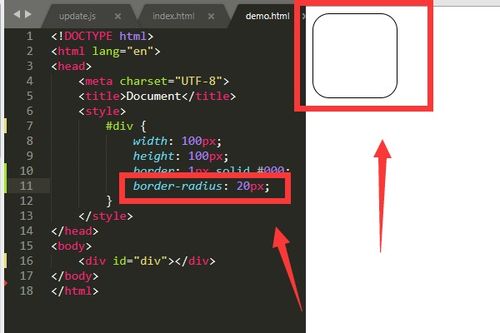
HTML 边框圆角能够经过 CSS 的 `borderradius` 特点来完成。`borderradius` 特点答应你指定元素的外边框圆角。这个特点能够独自指定每个角的圆角半径,也能够一次性指定一切角的圆角半径。
下面是一个简略的比如,展现怎么为一个 HTML 元素设置边框圆角:
```htmlBorder Radius Example .rounded { border: 2px solid 000; borderradius: 10px; / 设置一切角的圆角半径为10px / padding: 20px; width: 200px; height: 100px; }

This is a box with rounded corners.
在这个比如中,`.rounded` 类为元素设置了 2 像素的黑色边框,并指定了一切角的圆角半径为 10 像素。你能够根据需要调整这些值。
HTML边框圆角:打造时髦网页规划的要害技巧
在网页规划中,边框圆角是一种常见的视觉作用,它能够使网页元素看起来愈加柔软、现代。经过在HTML中运用CSS,咱们能够轻松地为各种元素增加圆角作用。本文将具体介绍怎么运用HTML和CSS完成边框圆角,并共享一些有用的技巧。
HTML边框圆角的基本概念

在HTML中,边框圆角首要经过CSS的`border-radius`特点来完成。`border-radius`特点能够设置元素边框的圆角程度,其值能够是像素(px)、百分比(%)或em单位。
HTML元素增加圆角边框

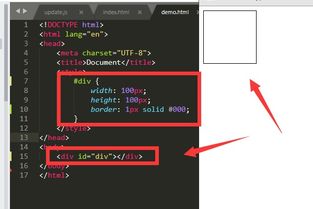
要为HTML元素增加圆角边框,首要需要在元素的款式中设置`border-radius`特点。以下是一个简略的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发