jquery页面加载完结后履行, jQuery页面加载完结后履行的办法
时间:2025-01-08阅读数:10
在 jQuery 中,页面加载完结后履行代码通常是经过运用 `$.ready` 函数来完结的。这个函数会在文档彻底加载和解析完结后履行其间的代码。例如:
```javascript$.ready{ // 在这里编写页面加载完结后要履行的代码}qwe2;```
当页面加载完结后,你能够运用这个函数来履行各种操作,如绑定事情处理程序、修正 DOM 元素等。这是一个十分常用的形式,用于保证页面上的元素在履行任何操作之前都现已可用。
jQuery页面加载完结后履行详解
在Web开发中,页面加载完结后履行JavaScript代码是一个常见的需求。jQuery供给了多种办法来完结这一功用,使得开发者能够愈加方便地操控页面加载后的行为。本文将具体介绍jQuery页面加载完结后履行的相关常识,包含办法的挑选、运用技巧以及与原生JavaScript的差异。
jQuery页面加载完结后履行的办法

1. $(document).ready()

$(document).ready()办法简介

$(document).ready()是jQuery中最常用的页面加载完结后履行的办法。它会在DOM树彻底构建完结后履行,但不会等候样式表、图片和子结构完结加载。
2. $(window).load()
$(window).load()办法简介
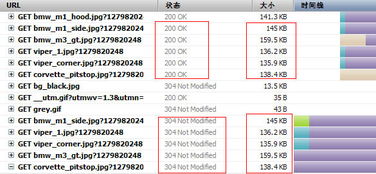
$(window).load()办法与$(document).ready()相似,但它在一切资源(包含图片、样式表和子结构)彻底加载完结后履行。
3. window.onload
window.onload办法简介
window.onload是原生JavaScript中的办法,它同样在一切资源加载完结后履行。与jQuery的$(window).load()办法相似,但它归于原生JavaScript,不依赖于jQuery库。
挑选适宜的办法
怎么挑选适宜的办法
假如只需求在DOM树构建完结后履行代码,能够运用$(document).ready()。
假如需求在一切资源加载完结后履行代码,能够运用$(window).load()或window.onload。
运用技巧
运用$(document).ready()的技巧
保证在HTML文件中正确引进jQuery库。
将$(document).ready()办法放在HTML文件的底部,以保证在调用该办法之前DOM树现已构建完结。
在$(document).ready()办法内部,能够运用jQuery挑选器、事情处理等办法来操作DOM元素。
运用$(window).load()的技巧
与$(document).ready()相似,保证在HTML文件中正确引进jQuery库。
在$(window).load()办法内部,能够运用jQuery挑选器、事情处理等办法来操作DOM元素。
与原生JavaScript的差异
jQuery与原生JavaScript的差异
jQuery与原生JavaScript在页面加载完结后履行方面有以下差异:
jQuery的办法(如$(document).ready()和$(window).load())依赖于jQuery库,而原生JavaScript的办法(如window.onload)不依赖于任何库。
jQuery的办法供给了更丰厚的挑选器和事情处理功用。
jQuery的办法在履行速度上或许比原生JavaScript的办法更快。
关键词
jQuery, 页面加载, $(document).ready(), $(window).load(), window.onload, JavaScript, DOM树, 资源加载
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发