css文字水平居中
时间:2025-01-08阅读数:13
在CSS中,要让文字水平居中,你能够运用以下几种办法:
1. 文本居中:假如你仅仅想要将文本在行内元素内部居中,能够运用`textalign: center;`特点。这适用于``、``等块级元素。
2. 运用Flexbox:假如你需求在一个更杂乱的布局中居中文本,Flexbox是一个很好的挑选。你能够将父元素设置为`display: flex;`,然后运用`justifycontent: center;`来水平居中子元素。
3. 运用Grid:相似Flexbox,Grid布局也能够用来居中文本。你能够将父元素设置为`display: grid;`,然后运用`justifycontent: center;`和`alignitems: center;`来水平缓笔直居中子元素。
4. 运用内联块元素:假如你想要在某个元素内部居中一个内联元素(如``),你能够将父元素设置为`textalign: center;`,然后将子元素设置为`display: inlineblock;`。
5. 运用CSS Grid:CSS Grid供给了另一种强壮的布局办法,能够经过`gridcolumn`和`gridrow`特点来指定元素的方位,并经过`placeitems: center;`来水平缓笔直居中。
6. 运用肯定定位:假如你想要在一个容器中居中一个元素,能够运用肯定定位。将元素设置为`position: absolute;`,然后运用`left: 50%;`和`transform: translateX;`来水平居中。
下面是一些详细的示例代码:
```css/ 办法1: 文本居中 /.centertext { textalign: center;}
/ 办法2: 运用Flexbox /.flexcontainer { display: flex; justifycontent: center;}
/ 办法3: 运用Grid /.gridcontainer { display: grid; justifycontent: center; alignitems: center;}
/ 办法4: 运用内联块元素 /.inlineblockcontainer { textalign: center;}
.inlineblock { display: inlineblock;}
/ 办法5: 运用CSS Grid /.gridcontainer { display: grid; placeitems: center;}
/ 办法6: 运用肯定定位 /.absolutecontainer { position: relative;}
.centeredelement { position: absolute; left: 50%; transform: translateX;}```
你能够依据你的详细需求挑选适宜的办法。
CSS文字水平居中技巧解析
在网页规划中,文字水平居中是一个常见的布局需求。无论是标题、阶段仍是按钮上的文字,水平居中都能使页面看起来愈加整齐和漂亮。本文将详细介绍CSS中完成文字水平居中的几种办法,帮助您轻松把握这一技巧。
一、运用text-align特点

text-align特点是CSS中最常用的水平居中办法之一。它能够直接运用于块级元素或内联元素,使元素内的文字水平居中。
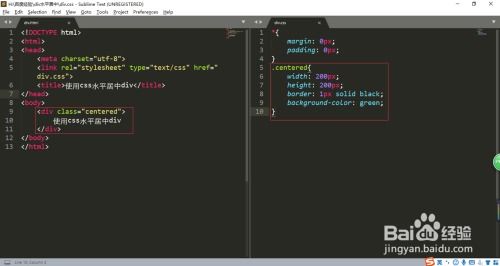
1.1 块级元素

关于块级元素,如div、p等,您能够直接在元素上设置text-align特点为center。
```css
div {
text-align: center;
1.2 内联元素

关于内联元素,如span、a等,您需求将父元素设置为块级元素,然后对父元素运用text-align特点。
```css
.parent {
text-align: center;
.child {
display: inline-block;
二、运用flex布局
Flexbox布局是CSS3中的一种强壮布局模型,能够完成多种布局需求,包含文字水平居中。
2.1 根本用法
关于运用flex布局的容器,您能够经过设置justify-content特点为center来完成文字水平居中。
```css
.container {
display: flex;
justify-content: center;
2.2 结合其他特点
假如您需求一起完成笔直居中,能够结合align-items特点。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
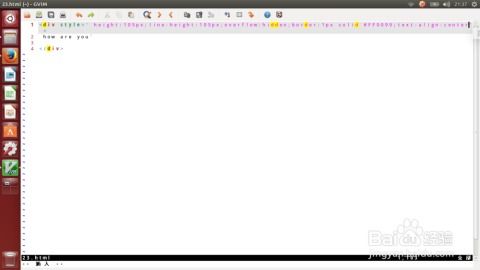
三、运用line-height特点
line-height特点能够设置行高,然后完成文字笔直居中。结合text-align特点,能够一起完成水平缓笔直居中。
3.1 根本用法
关于块级元素,您能够直接设置line-height特点与高度相同,完成笔直居中。
```css
div {
height: 100px;
line-height: 100px;
text-align: center;
3.2 结合其他特点
关于内联元素,您需求将父元素设置为块级元素,然后对父元素运用line-height特点。
```css
.parent {
line-height: 100px;
.child {
display: inline-block;
text-align: center;
本文介绍了CSS中完成文字水平居中的几种办法,包含运用text-align特点、flex布局和line-height特点。在实践运用中,您能够依据详细需求挑选适宜的办法。期望本文能帮助您更好地把握CSS水平居中的技巧。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发