html调试
时间:2025-01-08阅读数:10
2. 运用注释法: 在HTML或JavaScript代码中增加注释,逐渐扫除问题。例如,你能够注释掉部分代码,看看问题是否依然存在。
3. 运用条件断点: 在开发者东西中设置条件断点,当满意特定条件时,代码履行会暂停。这有助于剖析代码的履行流程。
4. 运用浏览器的呼应式视图: 在开发者东西中,你能够模仿不同设备上的视图,保证你的网站在不同屏幕尺度下都能正常显现。
5. 检查源代码: 经过浏览器的“检查页面源代码”功用,你能够直接检查页面的HTML代码,这在某些情况下或许比开发者东西更便利。
6. 运用第三方东西: 有一些第三方东西能够协助你调试HTML,如Firebug(适用于Firefox)或WAVE(Web Accessibility Evaluation Tool)等。
7. 阅览过错信息: 当浏览器在操控台中显现过错信息时,仔细阅览这些信息能够协助你快速定位问题。过错信息通常会告知你犯错的文件、行号以及过错的原因。
8. 运用版别操控系统: 假如你在运用版别操控系统(如Git),能够利用它来检查代码的历史记录,这有助于你回溯问题呈现的时刻点。
10. 学习HTML和CSS标准: 了解HTML和CSS的标准能够协助你更好地了解代码的行为,然后更有效地进行调试。
记住,调试是一个迭代的进程,或许需求屡次测验不同的办法来找到问题的本源。坚持耐性和仔细,逐渐缩小问题的规模,终究你将能够处理大多数HTML相关的问题。
HTML调试:高效处理网页问题的攻略
在网页开发进程中,调试是不可或缺的一环。HTML作为网页的根底言语,其调试技巧关于开发者来说尤为重要。本文将具体介绍HTML调试的办法和技巧,协助开发者高效处理网页问题。
一、运用浏览器开发者东西

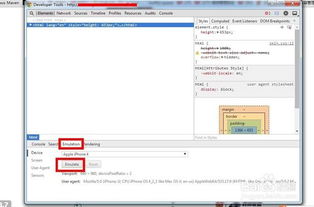
1. Google Chrome
Chrome的开发者东西功用全面,包含元素检查、操控台、网络监控、功用剖析、移动设备模仿等。经过这些功用,开发者能够全面了解网页的运转状况,快速定位问题。
2. Mozilla Firefox
Firefox的开发者东西供给了共同的调试功用,如CSS Grid布局东西,能够协助开发者更好地了解和调试CSS布局问题。
3. Microsoft Edge
Edge的开发者东西与Chrome相似,支撑多种开发功用,如元素检查、操控台、网络监控等。
4. Safari
Safari的开发者东西适用于Mac用户,供给Web检视器等功用,便利开发者调试网页。
二、常用HTML调试东西

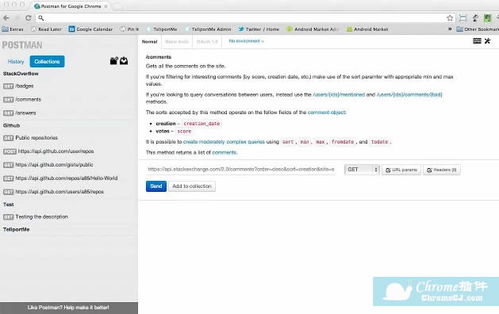
除了浏览器开发者东西,还有一些专门的HTML调试东西能够协助开发者更高效地处理问题。
1. Visual Studio Code
VSCode是一款盛行的代码编辑器,支撑多种扩展,适宜前端开发。其内置的语法检查、提示功用能够协助开发者削减犯错率。
2. Sublime Text
Sublime Text是一款轻量级编辑器,快速且可定制。它支撑多种编程言语,包含HTML、CSS和JavaScript,适宜快速编写和调试代码。
3. Atom
Atom是一款开源编辑器,适宜团队协作和插件扩展。它支撑多种编程言语,包含HTML、CSS和JavaScript,并供给丰厚的插件库。
4. Brackets
Brackets是一款专为网页规划而生的编辑器,支撑实时预览。它能够协助开发者快速检查网页作用,并实时调整代码。
5. Figma
Figma是一款规划东西,可用于创立网页原型和UI规划。它能够协助开发者更好地了解网页布局和规划,然后进步调试功率。
三、代码编辑器引荐

1. Visual Studio Code
VSCode是一款功用强大的代码编辑器,适宜各种开发需求。它具有丰厚的扩展插件,能够满意不同开发者的需求。
2. Sublime Text
Sublime Text是一款轻量级编辑器,适宜快速编写和调试代码。它具有简练的界面和高效的功用,深受开发者喜欢。
3. Atom
Atom是一款开源编辑器,适宜团队协作和插件扩展。它具有丰厚的插件库,能够满意不同开发者的需求。
4. Brackets
Brackets是一款专为网页规划而生的编辑器,支撑实时预览。它能够协助开发者快速检查网页作用,并实时调整代码。
5. Figma
Figma是一款规划东西,可用于创立网页原型和UI规划。它能够协助开发者更好地了解网页布局和规划,然后进步调试功率。
HTML调试是网页开发进程中不可或缺的一环。经过运用浏览器开发者东西、常用HTML调试东西和适宜的代码编辑器,开发者能够高效地处理网页问题。期望本文能协助开发者更好地把握HTML调试技巧,进步开发功率。
关键词
HTML调试,浏览器开发者东西,代码编辑器,Visual Studio Code,Sublime Text,Atom,Brackets,Figma
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发