vue文件上传组件, 挑选适宜的文件上传组件
时间:2025-01-08阅读数:13
在Vue中完成文件上传组件,一般需求运用HTML的``元素,并运用Vue的事情体系来处理文件挑选和上传逻辑。下面是一个简略的Vue文件上传组件的示例:
```vue 上传文件 文件名: {{ file.name }} 文件巨细: {{ file.size }} bytes
export default { data { return { file: null }; }, methods: { handleFileUpload { const selectedFile = event.target.files; this.file = selectedFile; }, uploadFile { if { alert; return; }
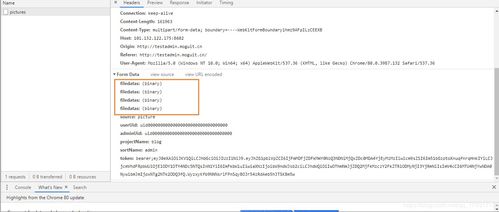
// 这里是上传文件的逻辑,一般你会运用XMLHttpRequest或许fetch API来发送文件到服务器 // 以下是一个运用fetch API的示例 const formData = new FormData; formData.append;
fetch .thenqwe2 .then; }qwe2 .catch; }qwe2; } }};```
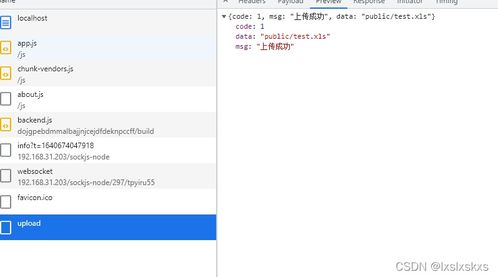
在这个示例中,咱们有一个``元素,当用户挑选文件时,会触发`change`事情,然后`handleFileUpload`办法会被调用,这个办法会更新组件的`file`数据特点。当用户点击上传按钮时,会调用`uploadFile`办法,这个办法会创立一个`FormData`目标,将文件添加到其间,然后运用`fetch` API将文件发送到服务器的`/upload`端点。
请依据你的具体需求调整上传逻辑和服务器端点。假如你的运用需求处理多个文件上传、进展显现、错误处理等杂乱场景,你或许需求运用更杂乱的逻辑或第三方库。
Vue 文件上传组件:完成与优化攻略
在 Web 开发中,文件上传是一个常见的需求。Vue.js 作为一款盛行的前端结构,供给了多种方法来完成文件上传功用。本文将具体介绍怎么运用 Vue 和相关组件库(如 Element Plus、iView)来创立一个功用丰厚、易于运用的文件上传组件。
挑选适宜的文件上传组件

- Element Plus:供给 `el-upload` 组件,功用强大且易于运用。

- iView:供给 `Upload` 组件,相同功用丰厚,与 Vue 集成杰出。

- Vuetify:供给 `v-file-input` 组件,风格现代,适宜 Material Design 风格的运用。
依据项目需求和团队偏好,挑选一个适宜的组件是第一步。
创立文件上传组件
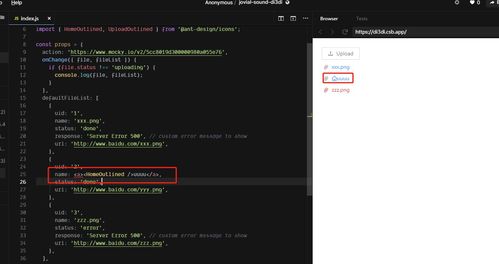
以下是一个简略的 Vue 文件上传组件示例,运用 Element Plus 的 `el-upload` 组件:
```vue
action=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发