html刺进音乐,```html 音乐播映示例
时间:2025-01-08阅读数:13
要在HTML中刺进音乐,你能够运用``元素。这个元素答应你在网页中嵌入音频文件。以下是一个根本的示例,展现了怎么运用``元从来刺进音乐:
```html 音乐播映示例

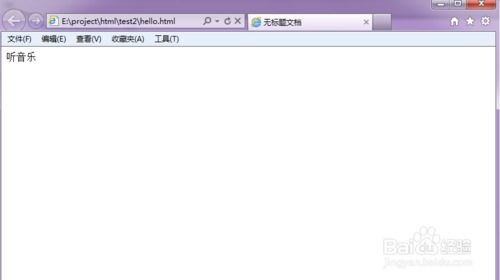
我的音乐播映器
您的浏览器不支撑 audio 元素。
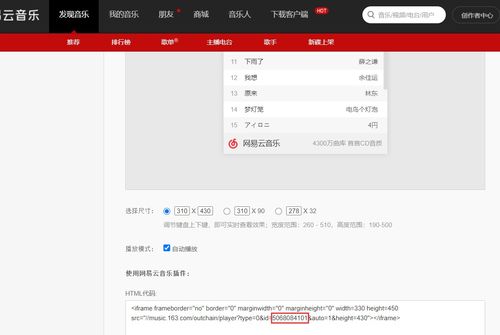
在这个示例中,``元素包含了`controls`特点,这会显现默许的播映控件,如播映按钮、暂停按钮、进度条等。``元素用于指定音频文件的途径和类型。请将`youraudiofile.mp3`替换为你的音频文件的实践途径。
假如你的音频文件是其他格局,比方`ogg`,你能够增加额定的``元从来供给不同的音频源:
```html 您的浏览器不支撑 audio 元素。```
保证你的音频文件坐落与HTML文件相同的目录中,或许供给正确的相对途径或绝对途径。假如音频文件坐落不同的目录,你需求相应地调整`src`特点的值。
HTML中刺进音乐的办法与技巧
在网页规划中,音乐能够增强用户体会,使网页更具吸引力。本文将具体介绍怎么在HTML中刺进音乐,包含不同办法的运用技巧,帮助您更好地为网页增加背景音乐或嵌入音频文件。
挑选适宜的音乐格局

- MP3:这是最常用的音频格局,简直一切的浏览器都支撑MP3。

- OGG:一种开放源代码的音频格局,支撑多种音频编码,兼容性较好。
- WAV:无损音频格局,但文件较大,兼容性不如MP3。
主张依据方针用户集体和浏览器兼容性挑选适宜的音频格局。
- 跨渠道兼容性:支撑多种音频格局,如MP3、OGG、WAV等。
- 丰厚的API:支撑播映、暂停、音量控制等操作。
以下是一个简略的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发