html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
时间:2025-01-08阅读数:11
创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HTML的``和``元从来创立时刻轴,并运用了CSS来增加款式:
```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }

.timeline::after { content: ''; position: absolute; width: 6px; backgroundcolor: f00; top: 0; bottom: 0; left: 50%; marginleft: 3px; }
.container { padding: 10px 40px; position: relative; backgroundcolor: inherit; width: 50%; }
.left { left: 0; }
.right { left: 50%; }
.right::after { content: ; height: 0; position: absolute; top: 15px; width: 0; zindex: 1; right: 30px; border: medium solid white; borderwidth: 10px 0 10px 10px; bordercolor: transparent transparent transparent white; }
.left::after { content: ; height: 0; position: absolute; top: 15px; width: 0; zindex: 1; left: 30px; border: medium solid white; borderwidth: 10px 10px 10px 0; bordercolor: transparent white transparent transparent; }
.content { padding: 20px 30px; backgroundcolor: white; position: relative; borderradius: 6px; }
事情1 这里是事情1的描绘。

事情2 这里是事情2的描绘。

事情3 这里是事情3的描绘。
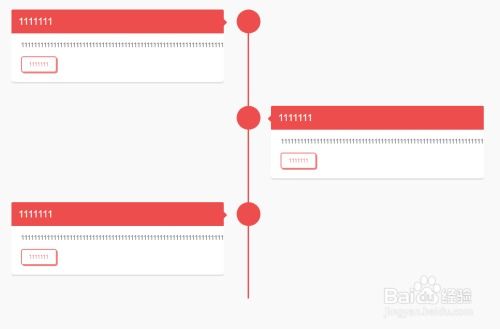
在这个示例中,`.timeline` 类界说了时刻轴的全体布局,`.container` 类界说了每个时刻点的容器,`.left` 和 `.right` 类用于将时刻点放在时刻轴的左边或右侧,而 `.content` 类则界说了时刻点的内容区域。
你可以依据自己的需求调整这个时刻轴的款式和内容。
HTML时刻轴:打造明晰前史头绪的网页元素
在信息爆破的年代,怎么让用户快速、明晰地了解一个事情或项目的进程,时刻轴是一个十分有用的东西。HTML时刻轴经过简练的布局和丰厚的交互性,可以有效地展现前史头绪,提高用户体会。本文将具体介绍HTML时刻轴的制造方法,协助您打造一个既漂亮又有用的网页时刻轴。
二、HTML时刻轴的根本结构
HTML时刻轴的根本结构首要包含以下几个部分:
三、HTML时刻轴的款式规划
运用CSS伪元素:经过:before和:after伪元素,可以轻松完成时刻轴的虚线作用。
设置字体款式:挑选适宜的字体和字号,使时刻轴内容易于阅览。
调整时刻轴距离:合理设置时刻轴的年份、月份和事情描绘之间的距离,使布局愈加漂亮。
呼应式规划:运用媒体查询,使时刻轴在不同设备上都能坚持杰出的显现作用。
四、HTML时刻轴的交互规划
点击跳转:用户点击时刻轴上的年份或月份,可以跳转到对应的事情描绘。
翻滚作用:当用户翻滚时刻轴时,可以增加翻滚条或动画作用,提高视觉作用。
时刻轴指示器动态更新:当用户点击时刻轴上的年份或月份时,指示器会动态更新到对应的方位。
五、HTML时刻轴的兼容性处理
运用CSS前缀:针对不同浏览器,增加相应的CSS前缀,如-webkit-、-moz-等。
运用HTML5和CSS3新特性:尽量运用HTML5和CSS3的新特性,但要留意兼容性。
运用JavaScript polyfill:关于不支持某些特性的浏览器,可以运用JavaScript polyfill来补偿。
HTML时刻轴是一种十分有用的网页元素,经过简练的布局和丰厚的交互性,可以有效地展现前史头绪,提高用户体会。本文介绍了HTML时刻轴的根本结构、款式规划、交互规划和兼容性处理,期望对您制造HTML时刻轴有所协助。
七、相关资源
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发