css综合征,什么是CSS综合征?
时间:2025-01-08阅读数:10
ChurgStrauss综合征(ChurgStrauss syndrome,CSS),也称为嗜酸性肉芽肿性多血管炎(EGPA)或过敏性肉芽肿血管炎,是一种体系性血管炎。以下是关于CSS综合征的详细信息:
病因与病理CSS是一种本身免疫性疾病,首要累及中、小动脉和静脉。病理特征包含劳累安排中有很多嗜酸性粒细胞滋润和血管外肉芽肿构成,以及坏死性血管炎。
症状CSS综合征的症状多样,首要体现包含:1. 呼吸体系:变应性鼻炎、重复发生的鼻窦炎和鼻息肉,哮喘是首要体现之一,缓慢嗜酸性粒细胞性肺炎,胸腔积液。2. 皮肤:红斑丘疹性皮疹、出血性皮疹、皮肤或皮下结节,这些症状对CSS有高度特异性。3. 神经体系:约60p%的患者伴有周围神经病,神经活检可见血管内和血管外肉芽肿。4. 其他体系:或许累及心脏、肾脏、外周神经等。
确诊CSS的确诊首要依据临床体现、实验室查看(如嗜酸性粒细胞增多)和安排病理学查看。神经活检和皮肤活检有助于确诊。
医治CSS的医治柱石是皮质类固醇疗法,如泼尼松等。其他医治办法或许包含免疫抑制剂(如环磷酰胺、硫唑嘌呤)和生物制剂(如利妥昔单抗)。
预后CSS是一种严峻的疾病,假如不加以医治,或许导致多器官功用衰竭,乃至逝世。及时的确诊和医治对改进预后至关重要。
什么是CSS综合征?

Churg-Strauss综合征(CSS),也称为变应性肉芽肿性血管炎或过敏性肉芽肿性血管炎,是一种稀有的体系性血管炎。这种疾病首要影响中、小动脉和静脉,病理特征为劳累安排有很多嗜酸性粒细胞滋润和血管外肉芽肿构成及坏死性血管炎。CSS最早由Churg和Strauss在1951年报导,因而得名。
CSS的临床体现

CSS的临床体现多样,包含哮喘、嗜酸性粒细胞增高、皮肤病变、肾脏病变以及多发性单神经炎等。其间,肺部病变是最明显的特征。患者或许会呈现以下症状:
哮喘:大都CSS患者有哮喘病史。
嗜酸性粒细胞增高:血液查看中嗜酸性粒细胞计数明显升高。
皮肤病变:包含荨麻疹、紫癜、结节性红斑等。
肾脏病变:体现为蛋白尿、血尿、高血压等。
多发性单神经炎:体现为肢体麻痹、痛苦、无力等。
CSS的确诊

CSS的确诊首要依据临床体现、体检发现以及实验室查看。以下条件有助于CSS的确诊:
哮喘病史。
嗜酸性粒细胞计数>1500 / ml。
累及2个或2个以上器官的体系性血管炎。
肺部病变。
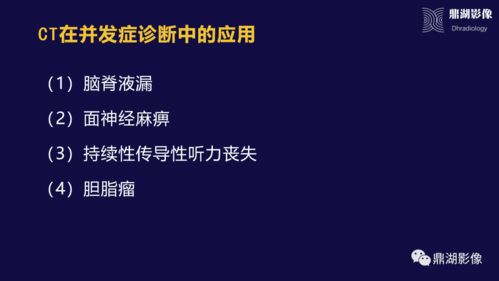
此外,印象学查看如CT、MRI等有助于发现肺部、心脏、肾脏等器官的病变。
CSS的医治
CSS的医治首要包含糖皮质激素、免疫抑制剂以及针对并发症的医治。以下是CSS的医治办法:
糖皮质激素:是CSS医治的首选药物,可减轻炎症反响。
免疫抑制剂:如环磷酰胺、硫唑嘌呤等,可抑制免疫反响。
针对并发症的医治:如抗高血压药物、抗血小板药物等。
大剂量激素静脉冲击医治:关于危及生命的脏器劳累,可选用大剂量激素静脉冲击医治。
其他医治:如静脉用丙种球蛋白(IVIG)、IFN-a以及血浆置换等。
CSS的预后
CSS的预后与疾病活动度、医治及时性以及并发症等要素有关。前期确诊和及时医治可进步患者的生计率。CSS是一种缓慢疾病,患者需求长时间医治和随访。
CSS是一种稀有的体系性血管炎,临床体现多样,确诊和医治具有必定的挑战性。前期确诊和及时医治关于改进患者预后至关重要。了解CSS的相关常识,有助于进步大众对该疾病的知道,然后进步患者的生计质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发