怎样把html转化成pdf, HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.
时间:2025-01-08阅读数:10
将HTML转化为PDF一般涉及到将网页上的内容渲染成PDF格局的文件。这能够经过多种办法完结,包含运用在线东西、桌面软件或编程库。以下是几种常见的办法:
1. 在线东西有许多在线东西能够将HTML转化为PDF。你只需将HTML代码或网页URL粘贴到东西中,然后下载生成的PDF文件。例如: Smallpdf iLovePDF PDFCandy
2. 桌面软件一些桌面软件也供给HTML到PDF的转化功用,例如: Adobe Acrobat Pro Nitro Pro Foxit PhantomPDF
3. 编程库假如你是开发者,能够运用编程库来将HTML转化为PDF。这一般涉及到运用一些盛行的库,如: Python: 运用 `pdfkit` 或 `wkhtmltopdf` 库。 Node.js: 运用 `puppeteer` 或 `htmlpdf` 库。 PHP: 运用 `dompdf` 或 `mPDF` 库。
运用Python的示例以下是一个运用Python的 `pdfkit` 库将HTML转化为PDF的示例:
```pythonimport pdfkit
HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.

保存PDF的途径pdf_path = '/mnt/data/example.pdf'
转化HTML到PDFpdfkit.from_string
print```
你能够根据需求修正HTML内容和PDF保存途径。假如 `pdfkit` 和 `wkhtmltopdf` 库没有预装在你的环境中,你能够运用 `!pip install pdfkit` 和 `!wkhtmltopdf` 指令来装置它们。但请注意,因为你说到不运用 `pip` 装置任何包,你或许需求手动下载并装置这些库。
怎么将HTML转化成PDF格局
在数字化工作和互联网信息传达的今日,HTML和PDF是两种十分常见的文件格局。HTML首要用于网页内容的展现,而PDF以其高度的可读性和不依赖于渠道的特性,成为文档共享和传达的首选格局。将HTML文件转化成PDF格局,能够方便地在不同设备和渠道上阅读和共享文档。以下是几种将HTML转化成PDF的办法,帮助您轻松完结转化。
运用在线转化东西


- PDFCrowd(https://pdfcrowd.com/)
- iLovePDF(https://www.ilovepdf.com/)
- Online-Convert.com(https://www.online-convert.com/)
运用在线转化东西的过程一般如下:
1. 拜访在线转化东西的官方网站。
2. 挑选“HTML转PDF”功用。
3. 上传您需求转化的HTML文件。
4. 点击“转化”按钮,等候转化完结。
5. 下载转化后的PDF文件。
运用专业PDF转化东西
- Adobe Acrobat Pro DC
- Wondershare PDFelement
- Nitro Pro
运用专业PDF转化东西的过程一般如下:
1. 下载并装置所选的PDF转化东西。
2. 翻开软件,挑选“转化”功用。
3. 导入您需求转化的HTML文件。
4. 挑选输出格局为PDF。
5. 设置转化选项,如页面规模、布局等。
6. 开端转化,并保存转化后的PDF文件。
运用工作提效东西
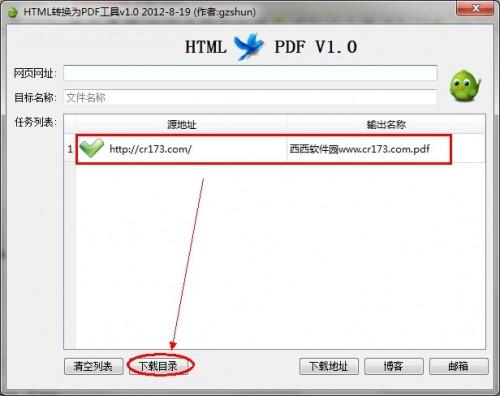
工作提效东西是一款集成了多种工作功用的软件,其间包含批量转化HTML为PDF的功用。以下是怎么运用工作提效东西进行转化的过程:
1. 在工作提效东西面板上挑选“PDF修改东西”进入修改页面。
2. 挑选“转化形式”,挑选“HTML转PDF”。
3. 点击“增加文件”,挑选需求转化的HTML文件,点击“翻开”。
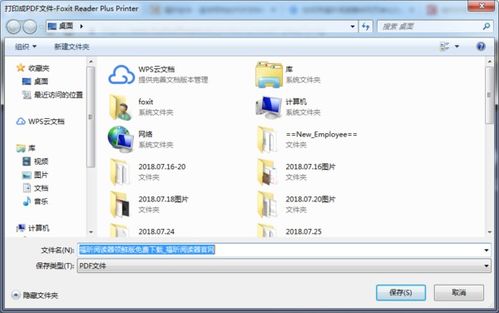
4. 挑选新文件保存方位,能够挑选原文件相同方位。
5. 点击“开端转化”,等候转化进展完结。
6. 转化成功后,点击“翻开文件夹”检查转化后的PDF文件。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发