css增加图片,css怎样增加图片
时间:2025-01-08阅读数:12
运用 `backgroundimage` 特点
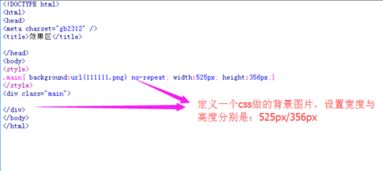
假如您想将图片作为布景增加到某个元素上,能够运用 `backgroundimage` 特点。例如,将图片设置为元素的布景:
```css.element { width: 200px; height: 200px; backgroundimage: url; backgroundsize: cover; / 根据需求调整 /}```
```html```
您能够根据需求调整 `width` 和 `height` 特点,或许运用 CSS 来操控图片的巨细。
请根据您的详细需求挑选适宜的办法。假如您有其他问题或需求进一步的辅导,请随时告诉我。
一、CSS增加图片的根本办法

CSS增加图片主要有以下几种办法:
运用`background-image`特点
运用`background-repeat`特点
运用`background-position`特点
运用`background-size`特点
二、运用`background-image`特点增加图片

`background-image`特点能够用来设置元素的布景图片。以下是一个简略的示例:
div {
background-image: url('image.jpg');
在这个比如中,咱们为`div`元素设置了布景图片`image.jpg`。您能够将图片的途径替换为您自己的图片途径。
三、运用`background-repeat`特点操控图片的重复办法

`no-repeat`:不重复图片
`repeat`:在水平缓笔直方向上重复图片
`repeat-x`:在水平方向上重复图片
`repeat-y`:在笔直方向上重复图片
以下是一个示例,展现怎么运用`background-repeat`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
在这个比如中,布景图片`image.jpg`不会重复。
四、运用`background-position`特点操控图片的方位
`top left`:图片的左上角与元素的左上角对齐
`top center`:图片的左上角与元素的中心对齐
`top right`:图片的左上角与元素的右上角对齐
`center left`:图片的中心与元素的左上角对齐
`center center`:图片的中心与元素的中心对齐
`center right`:图片的中心与元素的右上角对齐
`bottom left`:图片的左下角与元素的左上角对齐
`bottom center`:图片的左下角与元素的中心对齐
`bottom right`:图片的左下角与元素的右上角对齐
以下是一个示例,展现怎么运用`background-position`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-position: center center;
在这个比如中,布景图片`image.jpg`将居中显现。
五、运用`background-size`特点操控图片的巨细
`auto`:图片坚持原始巨细
`cover`:图片掩盖整个元素,或许无法彻底显现图片
`contain`:图片完好显现在元素内,或许无法掩盖整个元素
`100% 100%`:图片宽度等于元素宽度,高度等于元素高度
以下是一个示例,展现怎么运用`background-size`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
在这个比如中,布景图片`image.jpg`将掩盖整个`div`元素,并坚持图片的宽高比。
经过本文的介绍,信任您现已把握了运用CSS增加图片的办法。在实践使用中,您能够根据需求灵活运用这些特点,为您的网页规划增加更多魅力。祝您在网页规划范畴获得更好的成果!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发