vue的路由
时间:2025-01-08阅读数:10
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
在 Vue 中,路由一般指的是前端路由,它答运用户在不改写页面的情况下,经过改动浏览器地址栏中的 URL 来切换不同的视图。Vue 官方引荐运用 Vue Router 来完成前端路由,Vue Router 是 Vue.js 官方的路由管理器。
Vue Router 的根本运用
1. 装置和引进: 首要,你需求在项目中装置 Vue Router,然后引进它并在 Vue 运用中运用。
```javascript import Vue from 'vue'; import Router from 'vuerouter';
Vue.use; ```
2. 界说路由: 接下来,你需求界说一些路由,每个路由都有一个对应的组件。
```javascript const Home = { template: 'Home' }; const About = { template: 'About' };
const routes = ; ```
3. 创立路由实例: 运用界说好的路由创立一个路由实例。
```javascript const router = new Router; ```
4. 创立和挂载根实例: 你需求创立一个 Vue 实例,并将路由实例注入到这个实例中。
```javascript const app = new Vue.$mount; ```
在 HTML 中,你需求有一个容器元素,例如:
```html Home About ```
`` 是一个组件,它答应你界说导航链接,`to` 特点指定链接的方针地址。 `` 是一个容器,它将依据当时的路由显现相应的组件。
动态路由匹配
Vue Router 答应你运用动态途径参数来匹配路由。例如:
```javascriptconst User = { template: 'User {{ $route.params.id }}' };
const routes = ;```
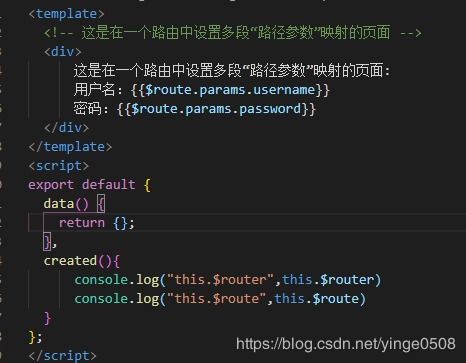
在这个比如中,`/user/:id` 会匹配任何方法为 `/user/x` 的途径,其间 `x` 是一个参数,能够在组件内部经过 `$route.params.id` 拜访。
嵌套路由
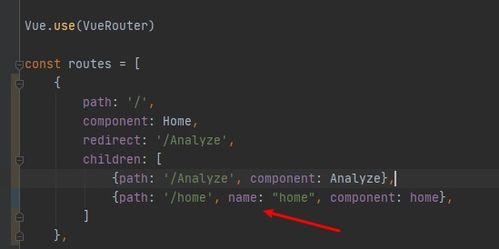
Vue Router 支撑嵌套路由,这意味着你能够在一个路由中嵌套另一个路由。这一般用于构建具有多个等级的嵌套视图的界面。
```javascriptconst UserHome = { template: 'User Home' };const UserProfile = { template: 'User Profile' };const UserPosts = { template: 'User Posts' };
const routes = }qwe2;```
编程式导航
```javascript// 字符串router.push;
// 目标router.push;
// 命名的路由router.push;
// 带查询参数,变成 /register?plan=privaterouter.push;
// 带hash,变成 /aboutteamrouter.push;```
路由护卫
Vue Router 供给了大局护卫、路由独享的护卫、组件内的护卫等,能够在路由产生改动时履行特定的逻辑。例如,你能够运用大局前置护卫来查看用户是否已登录。
```javascriptrouter.beforeEach => { // 查看用户是否已登录 if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;```
Vue Router 是 Vue.js 官方供给的一个强壮且灵敏的路由管理器,它支撑动态路由匹配、嵌套路由、编程式导航、路由护卫等功用,能够协助你轻松地构建单页运用程序(SPA)。
Vue路由:深化了解单页面运用的中心组件
在构建单页面运用(SPA)时,Vue Router 是不可或缺的一部分。它负责处理运用的导航,保证用户在页面间切换时体会流通。本文将深化探讨Vue Router的中心概念、装备办法以及在实践开发中的运用。
一、Vue Router简介

Vue Router 是 Vue.js 官方供给的前端路由管理器。它答应你为单页面运用界说路由和页面(组件),而且操控页面间的切换。Vue Router 与 Vue.js 深度集成,使得构建呼应式单页面运用变得简略高效。
二、Vue Router的根本概念

2.1 路由形式

Vue Router 支撑两种路由形式:`hash` 和 `history`。
- hash形式:在地址栏中,URL后面会跟上一个 `` 符号,例如 `http://example.com//home`。这种形式不需求服务器支撑,但地址栏中的 `` 符号可能会影响SEO优化。
- history形式:在地址栏中,URL不会呈现 `` 符号,例如 `http://example.com/home`。这种形式需求服务器支撑,但地址栏中的URL更契合SEO优化。
2.2 路由装备
在 Vue Router 中,你能够经过装备路由数组来界说运用的页面结构。每个路由目标包括 `path`、`component` 和 `meta` 等特点。
```javascript
const router = new VueRouter({
routes: [
{
path: '/',
component: Home,
meta: { title: '主页' }
},
{
path: '/about',
component: About,
meta: { title: '关于咱们' }
}
2.3 路由导航
Vue Router 供给了多种办法来完成路由导航,例如 `router.push()`、`router.replace()` 和 `router.go()`。
```javascript
// 跳转到主页
router.push('/home');
// 替换当时路由
router.replace('/about');
// 回退到上一个路由
router.go(-1);
三、Vue Router的高档特性
3.1 路由护卫
路由护卫是 Vue Router 供给的一种机制,用于在路由导航过程中阻拦恳求,并进行相应的处理。Vue Router 支撑三种类型的路由护卫:大局护卫、路由独享护卫和组件内护卫。
- 大局护卫:在所有路由导航之前履行,例如 `beforeEach`、`beforeResolve` 和 `afterEach`。
- 路由独享护卫:在单个路由装备中界说,例如 `beforeEnter`。
- 组件内护卫:在组件内部界说,例如 `beforeRouteEnter`、`beforeRouteUpdate` 和 `beforeRouteLeave`。
3.2 路由懒加载
路由懒加载是一种优化技能,能够将组件按需加载,然后进步运用的功用。在 Vue Router 中,你能够运用动态导入(`import()`)来完成路由懒加载。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: () => import('./components/About.vue')
}
3.3 路由元信息
路由元信息是路由目标中包括的一些额定信息,例如 `meta`。你能够运用元信息来操控路由导航、权限验证等。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: About,
meta: { requiresAuth: true }
}
四、Vue Router在实践开发中的运用
在开发单页面运用时,Vue Router 能够协助你完成以下功用:
- 页面切换:完成页面间的切换,供给流通的用户体会。
- 路由参数传递:经过路由参数传递数据,完成组件间的通讯。
- 路由护卫:操控路由拜访权限,保证用户只能拜访授权的页面。
- 路由懒加载:优化运用功用,进步用户体会。
Vue Router 是构建单页面运用的中心组件,它供给了丰厚的功用和灵敏的装备方法。经过深化了解 Vue Router 的根本概念、高档特性和实践运用,你能够更好有利地势用它来构建高功用、易保护的 Vue 运用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发