vue下拉菜单
时间:2025-01-09阅读数:11
下面是一个简略的Vue下拉菜单的示例:
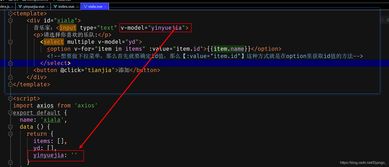
```html {{ option.text }} Selected: {{ selectedOption }}
export default { data { return { selectedOption: '', // 默许选中的值 options: }; }};```
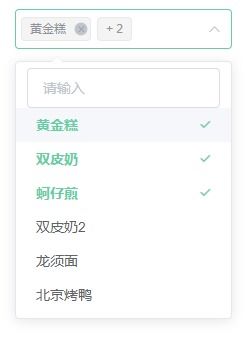
这个示例创立了一个简略的下拉菜单,用户能够挑选一个选项,然后页面会显现用户挑选的内容。
Vue.js 下拉菜单组件开发攻略
在Vue.js开发中,下拉菜单是一个常见的UI组件,用于供给用户交互的快捷性。本文将具体介绍怎么运用Vue.js开发一个简略而有用的下拉菜单组件,包含组件规划、完成细节以及怎么与Vue.js的其他特性相结合。
一、组件规划

在规划下拉菜单组件之前,咱们需求清晰组件的基本功能和交互逻辑:
- 基本功能:显现一个下拉列表,用户能够挑选一个或多个选项。

- 交互逻辑:点击下拉按钮显现或躲藏列表,点击列表项进行挑选,并触发事情告诉父组件。

二、创立Vue组件
首要,咱们需求创立一个新的Vue组件文件,例如`DropdownMenu.vue`。
```vue
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发