vue 从头烘托组件,vue如何将获取到的数据烘托到页面上
时间:2025-01-09阅读数:9
1. 直接修正数据:这是最常见的触发从头烘托的办法。经过 Vue 实例的数据特点(data),运用 Vue 供给的呼应式办法(如 `Vue.set` 或 `this.$set`)来修正数据。
2. 运用核算特点:核算特点是根据它们的依靠进行缓存的。当依靠发生改动时,核算特点会从头核算,然后触发依靠它的组件的从头烘托。
3. 运用侦听器:侦听器能够监听数据的改动,并在数据改动时履行特定的操作,如调用办法或履行异步操作。
4. 运用 `forceUpdate` 办法:在某些情况下,你或许需求强制组件从头烘托,即便数据没有发生改动。Vue 实例供给了一个 `forceUpdate` 办法,能够用来强制组件从头烘托。
5. 运用 `key` 特点:在 Vue 中,运用 `vfor` 烘托列表时,为了进步功能,Vue 会尽量复用已有的 DOM 元素。假如你期望在列表项更新时强制从头烘托,能够在 `vfor` 的元素上运用 `key` 特点,并供给一个仅有的键值。
6. 运用生命周期钩子:Vue 实例的生命周期钩子(如 `mounted`、`updated`、`watch` 等)能够在特定的时刻点触发组件的从头烘托。
7. 运用 `nextTick` 办法:有时候,你或许需求在 DOM 更新完成后履行某些操作。Vue 供给了 `nextTick` 办法,能够在下次 DOM 更新循环完毕之后履行推迟回调。在修正数据之后当即运用这个办法,能够在回调中拜访更新后的 DOM。
8. 运用事情:在某些情况下,你能够经过触发自定义事情来告诉父组件或兄弟组件进行从头烘托。
9. 运用插槽:在 Vue 组件中,运用插槽(slot)能够让父组件操控子组件的部分内容。当父组件的数据发生改动时,子组件会相应地从头烘托。
10. 运用动态组件:Vue 供给了 `` 元素,答应你动态地切换不同的组件。当你改动 `is` 绑定的值时,Vue 会毁掉旧的组件并创立新的组件,然后触发从头烘托。
11. 运用 `vonce` 指令:假如你期望在初始烘托后不再从头烘托某个元素,能够运用 `vonce` 指令。这能够用于优化功能,防止不必要的从头烘托。
12. 运用 `vmemo` 指令:在 Vue 3 中,`vmemo` 指令答应你回忆子组件的输出,只有当回忆的依靠发生改动时,才会从头烘托子组件。
请注意,频频的从头烘托或许会影响功能,因此在运用上述办法时,应尽量优化数据结构和更新逻辑,以削减不必要的烘托。
Vue 从头烘托组件的深化解析
在Vue.js开发中,组件的从头烘托是一个中心概念,它直接关系到运用的功能和用户体会。本文将深化探讨Vue组件从头烘托的原理、办法以及在实践开发中的运用。
一、Vue的呼应式体系与从头烘托

Vue.js运用呼应式数据绑定机制,当数据发生改动时,Vue会主动更新DOM。这是经过Vue的呼应式体系和虚拟DOM完成的。虚拟DOM是一种编程概念,它答应开发者以声明式的办法构建用户界面,并高效地更新DOM。
呼应式体系的作业原理

Vue的呼应式体系经过Object.defineProperty()或Vue.set()办法对数据目标进行绑架,当数据发生改动时,会触发相应的监听器,然后更新视图。
虚拟DOM的效果

虚拟DOM是Vue.js的中心特性之一,它将DOM操作笼统成JavaScript目标,经过高效的比较算法(diff算法)来最小化实践的DOM操作,然后进步功能。
二、Vue组件从头烘托的办法
尽管Vue会主动处理数据的更新和DOM的烘托,但在某些情况下,咱们或许需求手动触发组件的从头烘托。
1. 运用key特点
在Vue中,key特点是用于追寻列表中每个元素的身份。经过改动key的值,能够强制Vue从头烘托该元素。
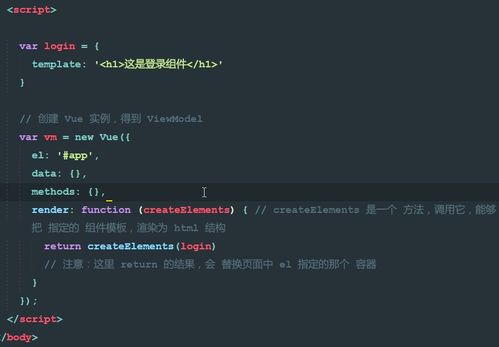
示例代码
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发