css缩放特点
时间:2025-01-09阅读数:7
CSS缩放特点一般指的是CSS的`transform: scale`特点,用于对元素进行二维或三维的缩放。这个特点能够独自运用,也能够与其他改换特点(如`rotate`、`translate`等)结合运用,以创立更杂乱的视觉作用。
二维缩放
二维缩放能够经过`scale`函数完成,其间`x`和`y`别离是水平缓笔直方向的缩放因子。假如只供给一个值,则该值将一起运用于水平缓笔直方向。
例如,以下CSS规矩将使元素在水平缓笔直方向上都扩大2倍:
```csselement { transform: scale;}```
三维缩放
三维缩放能够经过`scale3d`函数完成,其间`x`、`y`和`z`别离是三个方向上的缩放因子。假如只供给一个值,则该值将一起运用于一切三个方向。
例如,以下CSS规矩将使元素在一切三个方向上都扩大2倍:
```csselement { transform: scale3d;}```
缩放中心点
默许情况下,元素的缩放中心点坐落其间心。可是,能够运用`transformorigin`特点来改动缩放中心点的方位。例如,以下CSS规矩将使元素的缩放中心点坐落其左上角:
```csselement { transformorigin: 0 0; transform: scale;}```
注意事项
1. `transform: scale`特点会影响元素的布局,由于缩放后的元素会占有更多的空间。2. 当运用`transform: scale`特点时,元素的子元素也会遭到缩放的影响。3. 缩放特点与`transform`的其他特点(如`rotate`、`translate`等)能够结合运用,以创立更杂乱的视觉作用。
CSS缩放特点详解
跟着网页规划的不断发展,CSS供给了丰厚的特点来协助咱们完成各种视觉作用。其间,CSS缩放特点在网页布局和元素美化中扮演着重要人物。本文将具体介绍CSS缩放特点,包含其基本概念、常用特点以及在实践运用中的技巧。
一、CSS缩放特点概述
CSS缩放特点首要用来操控元素的巨细,包含宽度、高度以及元素的尺度份额。经过调整这些特点,咱们能够完成元素的扩大、缩小、歪斜等作用。CSS缩放特点首要包含以下几种:
- `width`:设置元素的宽度。

- `height`:设置元素的高度。

- `transform: scale()`:经过缩放因子来扩大或缩小元素。

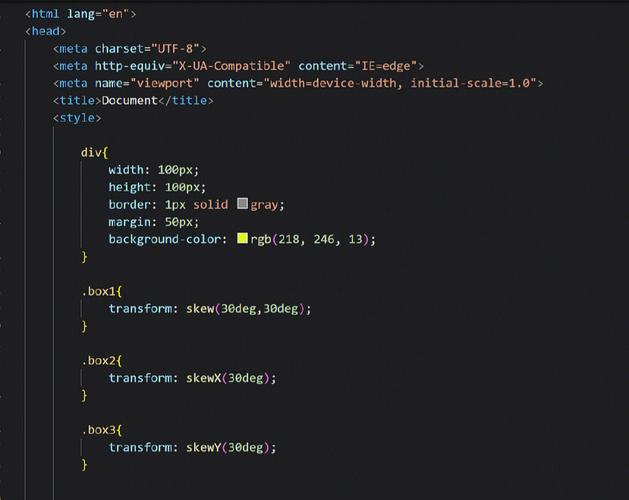
- `transform: skew()`:经过歪斜视点来歪斜元素。

二、常用CSS缩放特点

2.1 `width`和`height`特点

`width`和`height`特点是最基本的CSS缩放特点,它们别离操控元素的宽度和高度。这两个特点能够承受多种单位,如像素(px)、百分比(%)等。
```css
div {
width: 200px;
height: 100px;
2.2 `transform: scale()`特点
`transform: scale()`特点能够经过设置缩放因子来扩大或缩小元素。该特点承受一个或两个参数,别离代表水平缓笔直方向的缩放份额。
```css
div {
transform: scale(1.5); / 扩大1.5倍 /
2.3 `transform: skew()`特点

`transform: skew()`特点能够经过设置歪斜视点来歪斜元素。该特点承受一个或两个参数,别离代表水平缓笔直方向的歪斜视点。
```css
div {
transform: skew(30deg, 20deg); / 水平歪斜30度,笔直歪斜20度 /

三、CSS缩放特点在实践运用中的技巧

3.1 完成呼应式规划

经过合理运用CSS缩放特点,咱们能够完成呼应式规划,使网页在不同设备上都能坚持杰出的视觉作用。
```css
@media screen and (max-width: 600px) {
div {
width: 100%;
height: 50px;
3.2 创立动画作用
CSS缩放特点能够与动画特点结合运用,完成元素的动态缩放作用。
```css
@keyframes scaleEffect {
0% {
transform: scale(1);
50% {
transform: scale(1.5);
100% {
transform: scale(1);
div {
animation: scaleEffect 2s infinite;
3.3 完成元素居中
经过设置元素的宽度和高度为百分比,并使用CSS缩放特点,咱们能够完成元素的居中作用。
```css
div {
width: 50%;
height: 50%;
transform: scale(0.5);
position: absolute;
top: 50%;
left: 50%;
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发