html突变, 突变的概念与类型
时间:2025-01-09阅读数:8
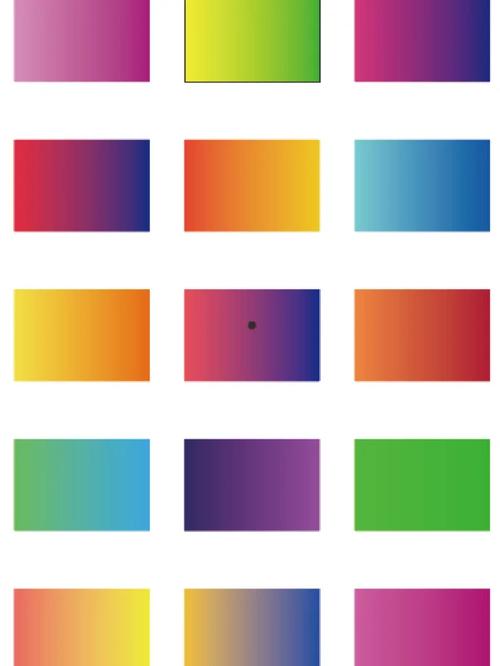
HTML 突变能够经过运用 `` 或 `` 函数来创立。这些函数能够在 CSS 中运用,以创立布景或边框的突变作用。下面是一些根本的示例:
1. 线性突变: 线性突变沿着一条直线方向从一种色彩过渡到另一种色彩。你能够指定突变的开端和完毕色彩,以及它们之间的过渡方向。
```html .lineargradient { background: lineargradient; width: 200px; height: 100px; } ```
这个比如创立了一个从左到右的赤色到蓝色的突变布景。
2. 径向突变: 径向突变从一个中心点向外辐射,色彩从中心向外分散。你能够指定中心点、突变的形状(圆形或椭圆形)以及色彩。
```html .radialgradient { background: radialgradient; width: 200px; height: 200px; } ```
这个比如创立了一个圆形的径向突变,从中心点的赤色过渡到黄色,再到绿色。
3. 重复突变: 重复突变能够在 CSS 中运用 `` 或 `` 函数来创立。这些函数答应你创立重复的突变形式。
```html .repeatinglineargradient { background: repeatinglineargradient; width: 200px; height: 100px; } ```
这个比如创立了一个重复的线性突变,从赤色开端,每10像素重复一次,然后过渡到黄色,每20像素重复一次。
4. 突变视点: 你还能够指定突变的视点,运用 `deg`(度)、`grad`(梯度)或 `rad`(弧度)作为单位。
```html .angledgradient { background: lineargradient; width: 200px; height: 100px; } ```
这个比如创立了一个45度角的线性突变,从赤色过渡到蓝色。
这些突变作用能够在网页规划中用来创立视觉上吸引人的布景和边框,添加页面的美感和动态感。
HTML突变:打造视觉冲击力的网页规划
跟着网页规划的不断发展,突变作用已经成为了一种盛行的视觉元素。它能够为网页带来丰厚的色彩层次和动态感,提高用户体会。本文将具体介绍HTML突变的完成办法,帮助您打造具有视觉冲击力的网页规划。
突变的概念与类型

突变的概念

突变是指色彩在空间或时刻上的接连改变。在网页规划中,突变一般指的是布景色彩或文字色彩的突变作用。
突变的类型
1. 线性突变:色彩沿着一条直线或曲线改变。

2. 径向突变:色彩从一个点或一个区域向四周分散。

3. 视点突变:色彩沿着一个视点改变。

HTML线性突变完成办法

运用CSS款式

线性突变能够经过CSS款式轻松完成。以下是一个简略的线性突变布景示例:
```css
.linear-gradient {
background: linear-gradient(to right, red, yellow);
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发