js修正css款式, JavaScript与CSS的联系
时间:2025-01-09阅读数:7
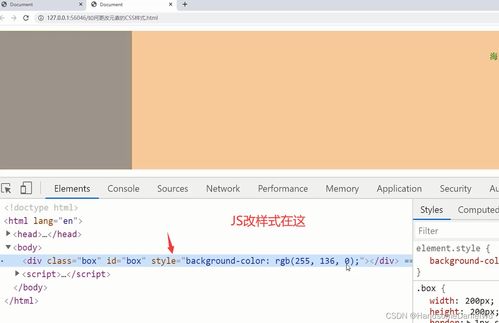
1. 运用 `style` 特点: 你能够直接在元素的 `style` 特点中增加或修正CSS款式。例如,假如你想要改动一个元素的布景色彩,你能够这样做:
```javascript document.getElementById.style.backgroundColor = blue; ```
2. 运用 `classList` 特点: 你能够运用 `classList` 特点来增加、移除或切换CSS类。例如,假如你有一个名为 `myClass` 的CSS类,你能够这样做:
```javascript var element = document.getElementById; element.classList.add; ```
3. 运用 `querySelector` 或 `querySelectorAll`: 这些办法答应你挑选特定的元素,并修正它们的款式。例如,假如你想要挑选一切的 `` 元素并改动它们的色彩,你能够这样做:
```javascript var paragraphs = document.querySelectorAll; paragraphs.forEach { p.style.color = red; }qwe2; ```
4. 运用 `getComputedStyle`: 这个办法答应你获取一个元素的当时核算款式。例如,假如你想要获取一个元素的布景色彩,你能够这样做:
```javascript var element = document.getElementById; var backgroundColor = window.getComputedStyle.backgroundColor; ```
5. 运用 `setAttribute`: 你能够运用 `setAttribute` 办法来设置元素的特点,包含 `style` 特点。例如,假如你想要设置一个元素的 `style` 特点,你能够这样做:
```javascript var element = document.getElementById; element.setAttribute; ```
6. 运用 CSSOM(CSS目标模型): CSSOM答应你经过JavaScript操作CSS款式表。例如,假如你想要增加一个新的CSS规矩到一个款式表中,你能够这样做:
```javascript var styleSheet = document.styleSheets; var newRule = p { color: red; }; styleSheet.insertRule; ```
这些办法能够依据你的具体需求来挑选运用。假如你有特定的需求或问题,请供给更多的细节,我能够协助你找到最合适的解决方案。
JavaScript修正CSS款式:完成网页动态美化的利器
在网页规划中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。它答应开发者经过编写代码来操控网页的布局、色彩、字体等外观特点。静态的CSS款式往往无法满意动态网页的需求。这时,JavaScript就派上用场了。本文将具体介绍怎么运用JavaScript来修正CSS款式,完成网页的动态美化。
JavaScript与CSS的联系

JavaScript是一种脚本言语,它能够在网页上履行各种操作,包含修正DOM(文档目标模型)和CSS款式。CSS款式界说了网页元素的视觉体现,而JavaScript则能够动态地修正这些款式,然后完成网页的动态效果。
JavaScript修正CSS款式的办法

办法一:直接操作style特点

这是最简略也是最直接的办法。经过JavaScript的DOM操作,咱们能够获取到任何HTML元素,并直接修正其style特点。
```javascript
// 获取元素
var element = document.getElementById(\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发