css超出部分翻滚条, CSS特点
时间:2025-01-09阅读数:8
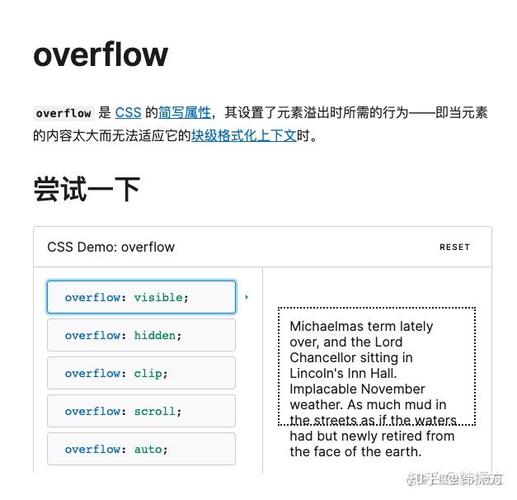
要在CSS中完成超出部分显现翻滚条,你能够运用`overflow`特点。`overflow`特点界说了当元素的内容超越其指定高度时,浏览器应该怎么处理。假如你想显现翻滚条,能够运用`overflowy: auto;`来指定当内容在笔直方向上超出时显现翻滚条。假如你期望在水平方向上显现翻滚条,能够运用`overflowx: auto;`。
以下是一个简略的比如:
```css.container { width: 200px; height: 100px; overflowy: auto; / 当内容超出高度时显现笔直翻滚条 / overflowx: auto; / 当内容超出宽度时显现水平翻滚条 / border: 1px solid black;}```
在HTML中,你能够这样运用这个类:
```html ```
这样设置后,当`div`中的内容超出其高度或宽度时,相应的翻滚条就会呈现,答应用户翻滚检查躲藏的内容。
CSS完成超出部分翻滚条作用详解
在网页规划中,常常遇到内容超出容器的状况,这时就需要运用翻滚条来检查躲藏的内容。CSS供给了多种方法来完成超出部分的翻滚条作用,本文将具体介绍CSS中怎么设置超出部分翻滚条,并讨论一些有用的技巧。
CSS特点

- `overflow`: 操控内容溢出的处理方法。
- `overflow-x` 和 `overflow-y`: 别离操控水平方向和笔直方向的溢出处理。
- `overflow-scrolling`: 操控翻滚条的行为。
设置超出部分翻滚条

1. 运用`overflow: auto`
当内容超出容器时,`overflow: auto`会主动显现翻滚条,答应用户翻滚检查躲藏的内容。
```css
div {
width: 200px;
height: 100px;
overflow: auto;
2. 运用`overflow: scroll`

`overflow: scroll`与`overflow: auto`相似,但会一直显现翻滚条,不管内容是否超出容器。
```css
div {
width: 200px;
height: 100px;
overflow: scroll;
3. 运用`overflow: hidden`

当内容超出容器时,`overflow: hidden`会躲藏超出部分,不显现翻滚条。
```css
div {
width: 200px;
height: 100px;
overflow: hidden;
4. 运用`overflow-y: scroll`

仅对笔直方向设置翻滚条,水平方向不显现翻滚条。
```css
div {
width: 200px;
height: 100px;
overflow-y: scroll;
5. 运用`overflow-x: hidden`
仅对水平方向设置翻滚条,笔直方向不显现翻滚条。
```css
div {
width: 200px;
height: 100px;
overflow-x: hidden;
躲藏翻滚条

1. 运用`overflow-scrolling: touch`

关于移动设备,能够运用`overflow-scrolling: touch`特点来优化翻滚功能,并躲藏翻滚条。
```css
div {
overflow-scrolling: touch;
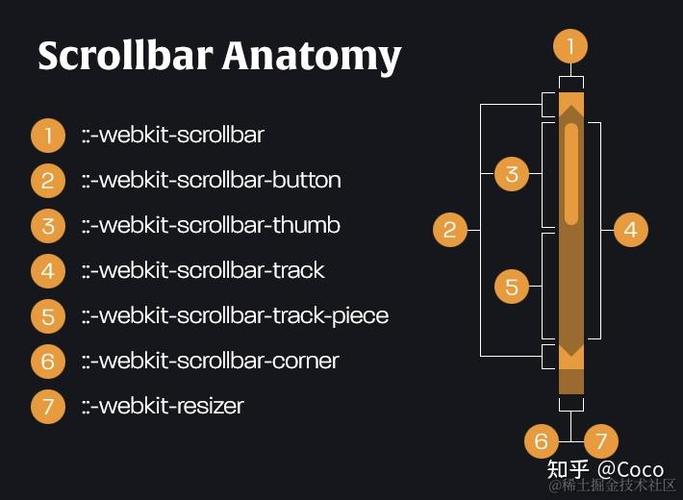
2. 运用`::-webkit-scrollbar`

针对Webkit内核的浏览器(如Chrome和Safari),能够运用`::-webkit-scrollbar`伪元从来躲藏翻滚条。
```css
div::-webkit-scrollbar {
display: none;
3. 运用`scrollbar-width: none`

针对Firefox浏览器,能够运用`scrollbar-width: none`特点来躲藏翻滚条。
```css
div {
scrollbar-width: none;
CSS供给了多种方法来完成超出部分的翻滚条作用,咱们能够依据实践需求挑选适宜的特点和技巧。经过合理设置翻滚条,能够使网页布局愈加漂亮,进步用户体会。期望本文能帮助您更好地把握CSS翻滚条的相关常识。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发