vue图片懒加载, 什么是图片懒加载?
时间:2025-01-09阅读数:6
Vue 图片懒加载是一种优化网页功用的技能,它能够推迟加载页面中非视口(viewport)内的图片,直到用户滚动到这些图片的方位时才开端加载。这样能够削减页面初度加载时的资源耗费,进步页面的加载速度和用户体会。
1. 运用 Vue 的指令: 运用 `vlazy` 指令:能够自定义一个指令 `vlazy`,然后在图片元素上运用这个指令。当图片进入视口时,指令会主动加载图片。 运用 `vlazyload` 指令:这是一个常用的 Vue 图片懒加载指令,能够轻松完成图片懒加载功用。
2. 运用第三方库: 运用 `vuelazyload` 库:这是一个盛行的 Vue 图片懒加载库,供给了丰厚的装备选项和插件支撑。 运用 `vuelazyloadplus` 库:这是一个增强版的 Vue 图片懒加载库,供给了更多的功用和优化。
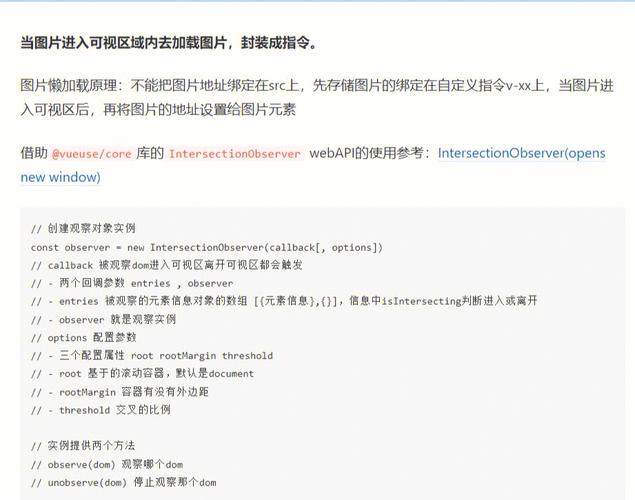
3. 运用 `IntersectionObserver` API: 运用 `IntersectionObserver` API:这是一个现代的浏览器 API,能够用来检测元素是否进入视口。结合 Vue,能够完成自定义的图片懒加载逻辑。
不管运用哪种办法,都需求留意以下几点:
保证图片的 src 特点为空或指向一个占位图,直到图片需求加载时再替换为实践的图片地址。 考虑到不同设备和浏览器的兼容性,或许需求运用 polyfill 或 fallback 计划。 能够依据实践需求,对图片懒加载进行进一步的优化,例如运用 CDN 加快、图片紧缩等。
Vue图片懒加载:进步页面功用的利器
什么是图片懒加载?

图片懒加载,望文生义,便是将图片在用户滚动到页面特定方位时才开端加载。这样做能够削减初始页面加载时刻,进步用户体会,尤其是在移动端设备上,能够明显下降数据流量耗费。
Vue图片懒加载的完成原理

Vue图片懒加载首要依赖于浏览器的Intersection Observer API,该API能够监听方针元素与其先人元素或尖端文档视窗的穿插状况。当方针元素进入视窗时,触发回调函数,然后开端加载图片。
Vue图片懒加载的办法

1. 运用第三方库
市道上有许多老练的Vue图片懒加载库,如vue-lazyload、vue-image-lazy等。这些库封装了Intersection Observer API,简化了图片懒加载的完成进程。
以下是一个运用vue-lazyload的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发