css字体色彩, CSS字体色彩根本语法
时间:2025-01-09阅读数:6
在CSS中,你能够运用 `color` 特点来设置字体色彩。`color` 特点能够承受以下几种类型的值:
1. 预界说的色彩称号:例如,`red`, `blue`, `green` 等。2. 十六进制色彩代码:例如,`ff0000` 表明赤色,`00ff00` 表明绿色,`0000ff` 表明蓝色等。3. RGB值:例如,`rgb` 表明赤色,`rgb` 表明绿色,`rgb` 表明蓝色等。4. RGBA值:与RGB值相似,但能够添加一个透明度值(alpha值),例如,`rgba` 表明半透明的赤色。5. HSL值:表明色彩在色轮上的方位,例如,`hsl` 表明赤色。
```css/ 运用预界说的色彩称号 /p { color: red;}
/ 运用十六进制色彩代码 /h1 { color: ff0000;}
/ 运用RGB值 /span { color: rgb;}
/ 运用RGBA值 /div { color: rgba;}
/ 运用HSL值 /a { color: hsl;}```
你能够根据需要挑选合适的色彩类型来设置字体色彩。
CSS字体色彩:打造个性化网页视觉体会
在网页规划中,字体色彩是传达信息、营建气氛的重要元素。经过合理运用CSS字体色彩,能够提高网页的视觉作用,增强用户体会。本文将具体介绍CSS字体色彩的相关常识,帮助您打造个性化的网页视觉体会。
CSS字体色彩根本语法

根本语法结构

CSS字体色彩的根本语法结构如下:
```css
挑选器 {
color: 色彩值;
其间,挑选器用于指定要修正的HTML元素,色彩值用于设置字体色彩。
色彩值表明办法

CSS色彩值有多种表明办法,以下罗列几种常见的方法:
- 英文单词:如`red`、`blue`、`green`等。

- 十六进制代码:如`FF0000`表明赤色,`00FF00`表明绿色。
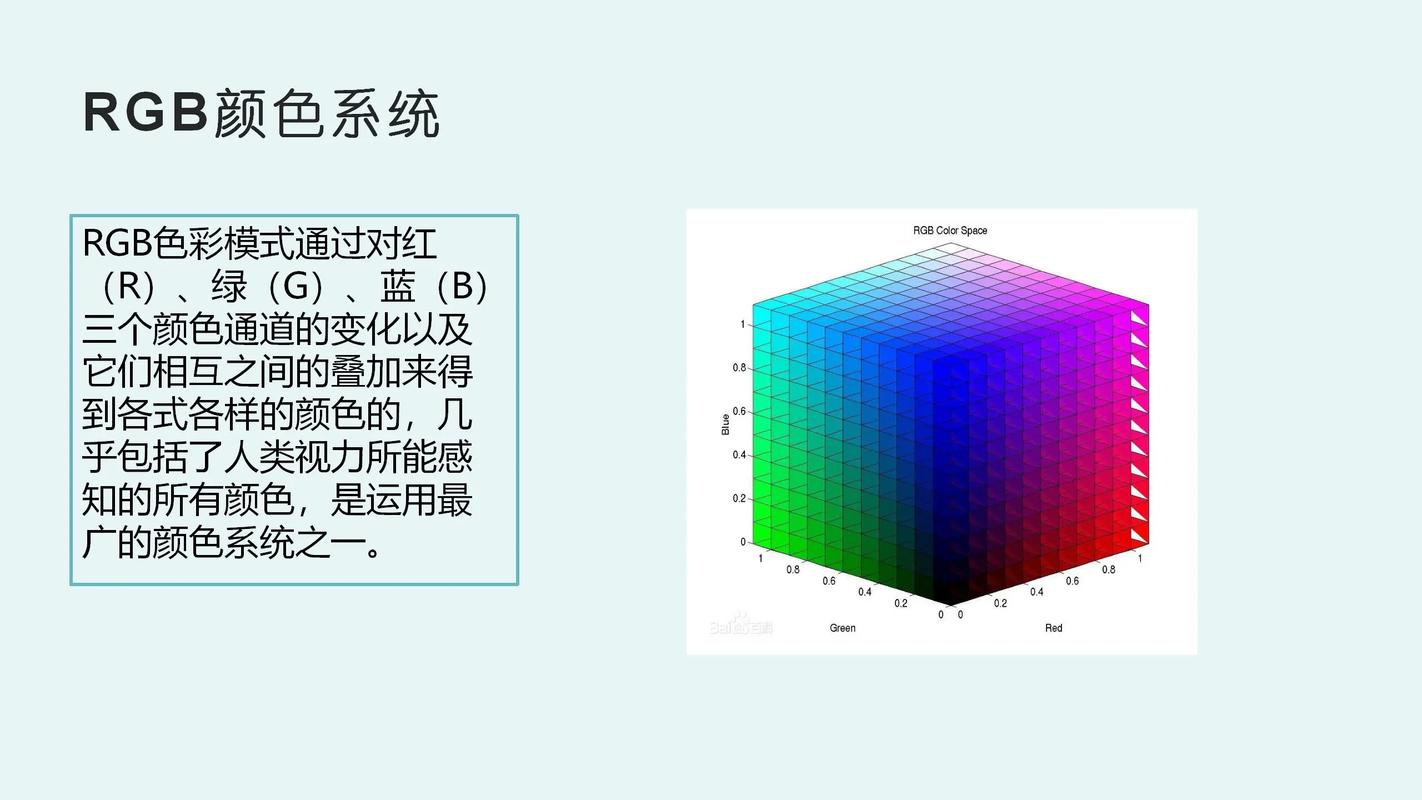
- RGB色彩形式:如`rgb(255, 0, 0)`表明赤色,`rgb(0, 255, 0)`表明绿色。

- RGBA色彩形式:与RGB相似,但添加了透明度操控,如`rgba(255, 0, 0, 0.5)`表明半透明的赤色。
CSS字体色彩特点
color特点

`color`特点用于设置字体色彩,是CSS中最重要的字体色彩特点。
```css
挑选器 {
color: 色彩值;
text-shadow特点
`text-shadow`特点用于设置文本暗影,能够添加文本的立体感和层次感。
```css
挑选器 {
text-shadow: 暗影色彩 水平偏移量 笔直偏移量 含糊半径;
例如,以下代码将设置文本暗影为赤色,水平偏移量为2px,笔直偏移量为2px,含糊半径为1px:
```css
挑选器 {
text-shadow: red 2px 2px 1px;
text-decoration特点
`text-decoration`特点用于设置文本装修作用,如下划线、删去线、上划线等。
```css
挑选器 {
text-decoration: none | underline | overline | line-through | blink;
例如,以下代码将设置文本为无装修作用:
```css
挑选器 {
text-decoration: none;
CSS字体色彩使用实例

实例一:设置标题色彩
以下代码将设置标题``的字体色彩为蓝色:
```css
h1 {
color: blue;
实例二:设置阶段色彩

以下代码将设置阶段``的字体色彩为赤色:
```css
color: red;
实例三:设置链接色彩
以下代码将设置链接``的字体色彩为绿色,并去除下划线:
```css
color: green;
text-decoration: none;
经过本文的介绍,信任您现已对CSS字体色彩有了更深化的了解。合理运用CSS字体色彩,能够提高网页的视觉作用,增强用户体会。在网页规划中,无妨多测验不同的字体色彩调配,打造出个性化的网页视觉体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发