vue创立,从装置到实战项目
时间:2025-01-09阅读数:7
创立一个Vue项目一般需求以下几个过程:
1. 装置Node.js和npm:Vue.js 是根据 Node.js 的,因而需求先装置 Node.js。Node.js 包括了 npm(node package manager),它是 Node.js 的包管理器。
2. 装置Vue CLI:Vue CLI 是 Vue 的官方命令行东西,用于快速生成 Vue 项目的根底结构。经过 npm 大局装置 Vue CLI: ```bash npm install g @vue/cli 或许 yarn global add @vue/cli ```
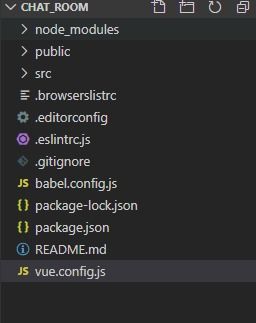
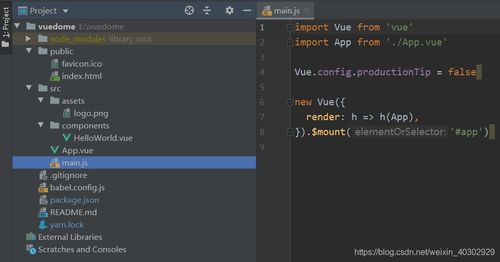
3. 创立一个新项目:运用 Vue CLI 创立一个新项目,能够挑选预设的模板或许手动装备: ```bash vue create myproject ``` 然后依照提示挑选装备选项,比方是否运用 TypeScript、Babel、ESLint 等。
4. 进入项目目录:创立项目后,进入项目目录: ```bash cd myproject ```
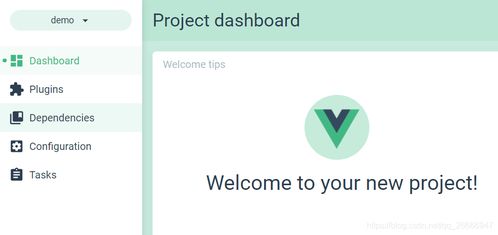
5. 运转项目:在项目目录下,运转开发服务器来检查项目: ```bash npm run serve 或许 yarn serve ``` 这将在浏览器中翻开一个新窗口,显现 Vue 使用的默许页面。
6. 构建出产版别:在开发完成后,构建出产版别: ```bash npm run build 或许 yarn build ``` 这会生成一个 `dist` 目录,包括用于出产环境的静态文件。
7. 布置:将 `dist` 目录中的文件布置到你的服务器或静态站点保管服务上。
请注意,以上过程是根据 Vue CLI 创立项目的规范流程。假如你有特定的需求或偏好,或许需求调整这些过程。
Vue.js 快速入门攻略:从装置到实战项目

跟着前端技能的开展,Vue.js 已经成为最受欢迎的前端结构之一。本文将为您供给一个全面的 Vue.js 快速入门攻略,从装置到实战项目,助您轻松把握 Vue.js。
一、Vue.js 简介

Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面和单页使用程序。它易于上手,一起供给了丰厚的功用和组件库,能够协助开发者快速构建高性能、可保护的前端使用。
二、装置 Vue.js

要开始运用 Vue.js,首要需求装置 Node.js 和 npm。以下是装置过程:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发