css兄弟挑选器,什么是CSS兄弟挑选器?
时间:2025-01-09阅读数:7
在CSS中,兄弟挑选器用于挑选具有相同父元素的两个或多个相邻的兄弟元素。兄弟挑选器分为两种类型:相邻兄弟挑选器(Adjacent Sibling Combinator)和一般兄弟挑选器(General Sibling Combinator)。
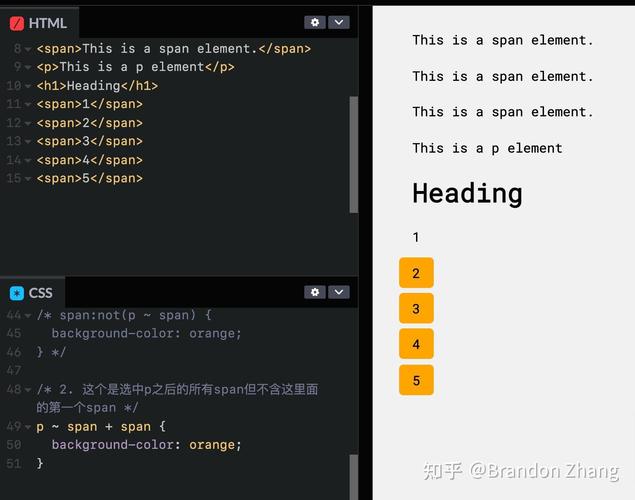
1. 相邻兄弟挑选器(Adjacent Sibling Combinator): 语法:`selector1 selector2` 功用:挑选紧跟在`selector1`后边的`selector2`元素,且这两个元素有必要具有相同的父元素。 示例:挑选紧接在``元素后的``元素,能够这样写:`p span { ... }`
2. 一般兄弟挑选器(General Sibling Combinator): 语法:`selector1 ~ selector2` 功用:挑选一切在`selector1`之后呈现的`selector2`元素,且这两个元素有必要具有相同的父元素。 示例:挑选一切在``元素之后呈现的``元素,能够这样写:`p ~ span { ... }`
运用兄弟挑选器能够协助你更精确地操控元素之间的款式联系,特别是在布局和规划呼应式网站时十分有用。
什么是CSS兄弟挑选器?

CSS兄弟挑选器是一种用于挑选与指定元素具有兄弟联系的元素的挑选器。在HTML文档中,元素之间的联系能够是兄弟联系,即它们具有相同的父元素。CSS兄弟挑选器答应开发者依据这种联系来运用款式。
兄弟挑选器的类型

CSS中主要有两种兄弟挑选器:相邻兄弟挑选器和通用兄弟挑选器。
相邻兄弟挑选器(`>`):挑选紧接在指定元素后边的兄弟元素。
通用兄弟挑选器(`~`):挑选指定元素之后的一切兄弟元素,但不限于紧邻的。
相邻兄弟挑选器的运用

相邻兄弟挑选器运用`>`符号来表明。以下是一个简略的比如:
div span {
color: red;
在这个比如中,假如有一个`div`元素后边紧跟着一个`span`元素,那么这个`span`元素将会被赤色文字款式所影响。
通用兄弟挑选器的运用

通用兄弟挑选器运用`~`符号来表明。以下是一个比如:
div ~ span {
color: blue;
在这个比如中,假如有一个`div`元素后边跟着恣意数量的`span`元素,这些`span`元素都会被蓝色文字款式所影响。
兄弟挑选器的约束

需求留意的是,兄弟挑选器只能用于挑选紧邻或非紧邻的兄弟元素。假如兄弟元素之间有其他元素离隔,那么这些元素将不会被兄弟挑选器选中。
兄弟挑选器的实践运用

为列表项增加款式:能够运用相邻兄弟挑选器为列表中的第一个元素增加特别款式。
为导航链接增加款式:能够运用通用兄弟挑选器为导航菜单中的链接增加款式,包含非紧邻的兄弟链接。
为表格行增加款式:能够运用兄弟挑选器为表格中的特定行增加背景色或边框款式。
兄弟挑选器与伪类挑选器的差异

尽管兄弟挑选器和伪类挑选器都用于挑选具有特定联系的元素,但它们的工作方式不同。伪类挑选器是依据元素的状况(如悬停、活动等),而兄弟挑选器是依据元素在DOM树中的方位联系。
例如,`:hover`伪类挑选器用于挑选鼠标悬停时的元素,而相邻兄弟挑选器`>`则用于挑选紧邻的兄弟元素。
CSS兄弟挑选器是一种强壮的东西,能够协助开发者依据元素之间的兄弟联系来运用款式。经过了解相邻兄弟挑选器和通用兄弟挑选器的运用方法,开发者能够更灵敏地操控网页布局和款式。在实践运用中,兄弟挑选器能够与伪类挑选器等其他CSS挑选器结合运用,以到达更好的规划作用。
进一步学习
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发