css字体粗体, 二、CSS款式完成字体粗体
时间:2025-01-09阅读数:9
在CSS中,你能够运用`fontweight`特点来设置字体粗细。以下是几个常用的`fontweight`值:
`normal`:默认值,规范粗细 `bold`:粗体 `bolder`:比`bold`更粗 `lighter`:比`normal`更细 `100` `900`:数值,400相当于`normal`,700相当于`bold`
下面是一个示例代码,展现了怎么运用`fontweight`特点:
```cssp { fontweight: bold; / 设置阶段文本为粗体 /}
h1 { fontweight: 800; / 设置标题文本为较粗的字体 /}```
你能够根据需求调整`fontweight`的值来改动文本的粗细程度。
CSS字体粗体款式详解
在网页规划中,字体粗体款式是增强文本视觉效果的重要手法。经过合理运用CSS字体粗体款式,能够使标题、要害词等愈加杰出,提高用户体会。本文将具体介绍CSS字体粗体的完成办法,帮助您更好地把握这一技术。
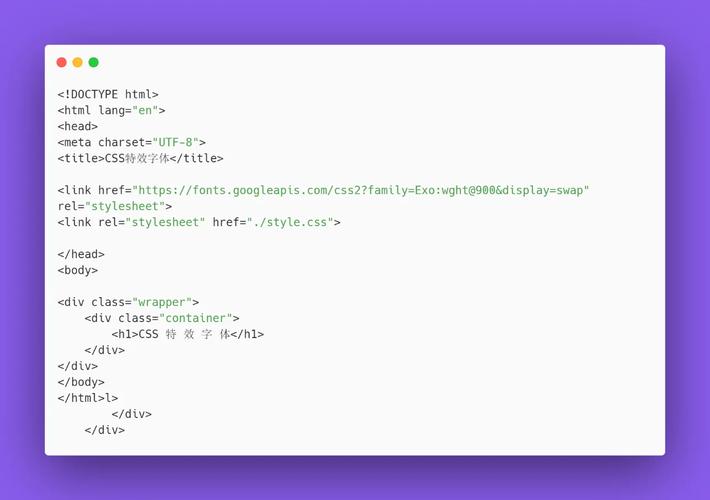
```html
```html
二、CSS款式完成字体粗体

2.1 `font-weight`特点

`font-weight`特点是CSS中用于设置字体粗细的要害特点。其值能够是数字(100-900,100为最细,900为最粗)、要害词(如`normal`、`bold`、`bolder`等)或`inherit`(承继父元素的字体粗细)。
```css
font-weight: bold; / 设置字体为粗体 /

2.2 `bold`要害词

在CSS中,`bold`要害词能够用来设置字体为粗体。
```css
font-weight: bold; / 设置字体为粗体 /
2.3 `bolder`要害词

`bolder`要害词表明比父元素的字体粗细更粗。
```css
font-weight: bolder; / 设置字体比父元素更粗 /

三、CSS字体粗体运用场景

3.1 标题和副标题
运用字体粗体款式能够使标题和副标题愈加夺目,提高页面层次感。
```html
网站标题
副标题

3.2 要害词和要点内容
运用字体粗体款式能够着重要害词和要点内容,引导用户重视。
```html
这是一段一般文本,而这是加粗的要害词,需求用户重视。
3.3 列表项
运用字体粗体款式能够使列表项愈加杰出,便利用户阅览。
```html
列表项1
列表项2
列表项3
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发