html5特性, HTML5特性全面解析
时间:2025-01-09阅读数:8
2. 多媒体支撑: ``:用于嵌入视频内容,支撑多种格局,无需第三方插件。 ``:用于嵌入音频内容,支撑多种格局,无需第三方插件。 ``:与``和``一同运用,用于指定多个媒体源。
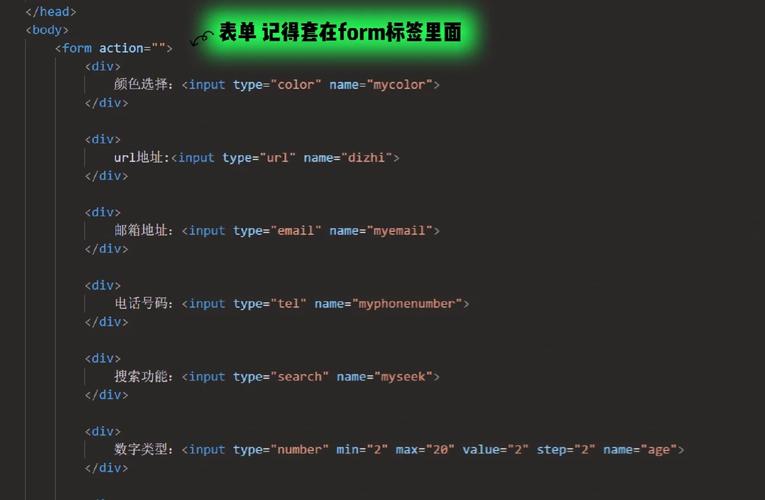
3. 表单改善: 新的表单输入类型,如`email`、`url`、`date`、`time`、`color`等。 新的表单元素,如``、``、``、``等。
4. Canvas元素: ``:用于制作图形和动画,供给了一个画布区域,能够在上面运用JavaScript进行绘图。
5. SVG集成: 支撑SVG(可缩放矢量图形),能够在HTML文档中直接嵌入SVG图画。
6. 地舆定位: 经过``和JavaScript API支撑地舆定位功用。
7. 本地存储: 支撑本地存储,如`localStorage`和`sessionStorage`,用于在用户浏览器中存储数据。
8. Web Workers: 答应在后台线程中运转JavaScript代码,以进步页面的功用和呼应性。
9. 拖放: 支撑拖放功用,答运用户拖动页面上的元素。
10. WebSockets: 支撑全双工通讯协议,答应服务器和客户端之间进行实时通讯。
12. 离线运用: 支撑离线运用,能够经过`manifest`文件来指定需求缓存的资源,使得运用能够在离线状态下运转。
13. 跨文档音讯传递: 支撑跨文档音讯传递,答应不同源之间的页面进行通讯。
14. 前史办理: 支撑更精密的前史办理,经过`history` API能够增加、修正和删去前史记录。
15. 多线程处理: 支撑多线程处理,经过`Web Workers`能够在后台线程中履行代码,不会堵塞主线程。
16. 呼应式规划: 支撑呼应式规划,经过CSS3的媒体查询和HTML5的布局特性,能够创建在不同设备上都能杰出显现的网页。
这些特性使得HTML5成为现代网页规划和开发的重要规范,供给了愈加丰厚和灵敏的网页开发才能。
HTML5特性全面解析

二、增强型表单
新增表单元素

HTML5增强了表单功用,新增了、、、、等类型的元素,以及元素。这些新元素使得表单验证和数据处理愈加便利。
例如,运用类型的输入框时,浏览器会主动验证用户输入的内容是否为有用的电子邮件地址格局,然后进步用户体会。
三、图形和多媒体

图形制作才能

HTML5的和元素为图形制作供给了强壮的支撑。开发者能够运用这些元素在网页中制作各种图形,完成丰厚的视觉效果。
例如,运用元素能够制作游戏、图表等动态效果,而元素则能够制作矢量图形,具有更好的兼容性和可缩放性。
多媒体支撑
HTML5的和元素使得在网页中嵌入音频和视频内容变得简略。开发者无需依靠第三方插件,即可完成多媒体内容的播映。
例如,要在网页中嵌入一个视频,能够运用以下代码:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发