webstorm创立vue项目, 环境预备
时间:2025-01-09阅读数:8
在WebStorm中创立Vue项目,您需求依照以下过程进行操作:
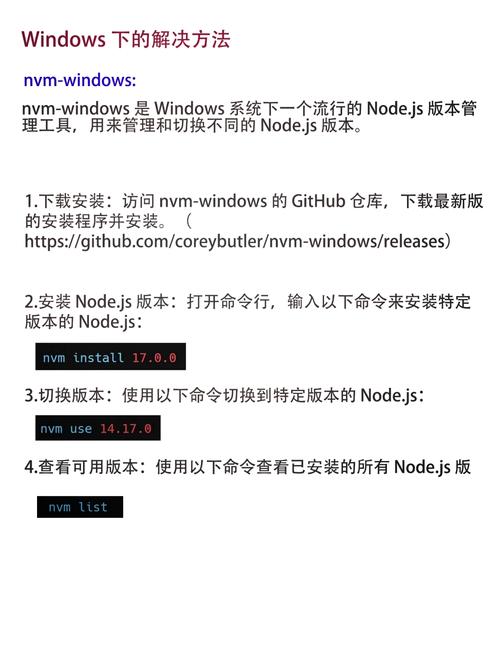
1. 装置Node.js和npm: 确保您的体系上现已装置了Node.js和npm,由于Vue项目依靠于Node.js环境。您能够从下载并装置。
2. 装置Vue CLI: Vue CLI是Vue的官方指令行东西,用于快速生成和办理Vue项目。翻开指令行东西(如Windows的CMD或PowerShell,macOS或Linux的Terminal),然后输入以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ```
3. 在WebStorm中创立Vue项目: 翻开WebStorm,然后挑选“File” > “New” > “Project from Existing Files...”。 在弹出的对话框中,挑选“Create project from existing files”。 点击“ ”按钮,然后挑选一个空文件夹作为项目目录。 在“Name”字段中输入项目名称,然后点击“OK”。
4. 运用Vue CLI生成项目结构: 翻开指令行东西,导航到您在WebStorm中挑选的空文件夹。 运转以下指令来创立Vue项目: ```bash vue create projectname ``` 其间`projectname`是您在WebStorm中输入的项目名称。
5. 装备Vue项目: 在指令行东西中,您能够挑选Vue项目的预设装备。例如,您能够挑选默许装备、手动挑选特性,或许运用自定义装备。 一旦挑选了装备,Vue CLI将主动为您生成项目结构。
6. 导入项目到WebStorm: 在WebStorm中,挑选“File” > “Open...”。 导航到您之前创立的Vue项目目录,然后挑选该目录。 WebStorm将翻开项目,并显现Vue项目的文件结构。
7. 运转Vue项目: 在指令行东西中,导航到Vue项目目录。 运转以下指令来发动开发服务器: ```bash npm run serve ``` 在阅读器中翻开`http://localhost:8080`,您应该能看到Vue项目的默许页面。
8. 开端开发: 在WebStorm中,您能够开端编写Vue代码,运用其强壮的代码修改功用和智能提示。 您能够运用WebStorm的实时预览功用来检查代码更改的作用。
9. 构建和布置: 当您完结开发后,能够运用以下指令来构建出产环境的版别: ```bash npm run build ``` 构建完结后,您能够将生成的`dist`目录中的文件布置到您的出产服务器上。
请注意,以上过程是依据WebStorm和Vue CLI的最新版别。如果您运用的是旧版别,某些过程或许有所不同。此外,Vue CLI供给了多种预设和自定义选项,您能够依据自己的需求进行调整。
WebStorm 创立 Vue 项目攻略
跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。WebStorm 作为一款强壮的前端开发东西,供给了对 Vue.js 的杰出支撑。本文将具体介绍如安在 WebStorm 中创立 Vue 项目,并共享一些有用的装备技巧。
环境预备

在开端创立 Vue 项目之前,请确保您的核算机上已装置以下环境:
- Node.js:Vue.js 需求 Node.js 环境,您能够从 [Node.js 官网](https://nodejs.org/) 下载并装置。

- npm:Node.js 包办理器,用于装置和办理项目依靠。

- WebStorm:一款功用强壮的前端开发东西,支撑 Vue.js。

装置 WebStorm

1. 拜访 [JetBrains 官方网站](https://www.jetbrains.com/webstorm/)。
2. 下载并装置 WebStorm。
3. 运转 WebStorm,并激活您的许可证。
创立 Vue 项目
1. 翻开 WebStorm,点击“File” > “New” > “Project”。
2. 在弹出的窗口中,挑选“Vue.js”作为项目类型。
3. 输入项目名称和存储方位,然后点击“OK”。
4. 在“Create Vue.js Project”窗口中,挑选 Vue.js 版别、相关库(如 Vuex、Vue Router)等装备。
5. 点击“Finish”完结项目创立。
项目结构阅读

1. 在 WebStorm 左边的“Project”视图中,您能够检查项目的文件和文件夹结构。
2. 默许情况下,项目结构包含以下目录:
- src:寄存源代码。

- public:寄存静态资源,如图片、CSS 文件等。
- node_modules:寄存项目依靠。
- package.json:项目装备文件。

装备项目依靠
1. 在项目根目录下翻开终端。
2. 运转以下指令装置项目依靠:
```bash
npm install
```
3. 装置完结后,您能够在“Project”视图中检查已装置的依靠。
运转项目

1. 在项目根目录下翻开终端。
2. 运转以下指令发动开发服务器:
```bash
npm run serve
```
3. 翻开阅读器,拜访 `http://localhost:8080/`,即可检查项目作用。
项目调试

1. 在 WebStorm 中翻开需求调试的 Vue 文件。
2. 在需求设置断点的方位,点击左边行号周围的空白区域。
3. 运转调试器,并在阅读器中翻开项目。
4. 当程序履行到断点时,您能够检查变量值、单步履行等。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发