html超链接色彩
时间:2024-12-19阅读数:18
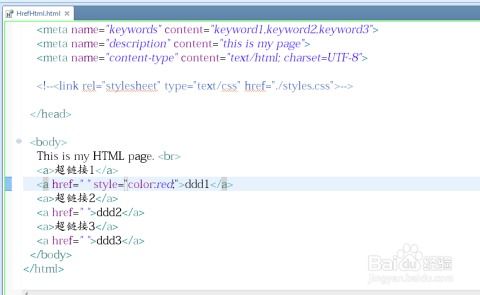
HTML超链接的色彩能够经过CSS款式表来设置。默许情况下,大多数浏览器都会运用以下色彩:
未拜访链接(a:link):蓝色 已拜访链接(a:visited):紫色 鼠标悬停时链接(a:hover):赤色 链接被激活时(a:active):赤色
假如你想改动这些色彩,能够在CSS中设置对应的款式。例如,假如你想将未拜访链接设置为绿色,已拜访链接设置为灰色,鼠标悬停时链接为橙色,链接被激活时为黄色,你能够这样写:
```cssa:link { color: green;}
a:visited { color: gray;}
a:hover { color: orange;}
a:active { color: yellow;}```
HTML超链接色彩设置攻略
在网页规划中,超链接的色彩是用户界面中一个重要的视觉元素,它不仅能够协助用户辨认链接,还能提高用户体会。本文将具体介绍如安在HTML中设置超链接的色彩,并讨论一些最佳实践。
一、超链接的根本色彩

在HTML中,超链接有四种根本状况,每种状况都有默许的色彩:
1. 未拜访链接(:link):默许色彩通常是蓝色。

2. 已拜访链接(:visited):默许色彩通常是紫色。

3. 鼠标悬停链接(:hover):默许色彩通常是赤色。
4. 活动链接(:active):默许色彩通常是绿色。
这些色彩是浏览器默许的款式,但你能够根据需要自定义它们。
二、运用CSS设置超链接色彩
要自定义超链接的色彩,你能够运用CSS(层叠款式表)。以下是怎么运用CSS设置不同状况下的超链接色彩:
2.1 设置未拜访链接色彩
```css
a:link {
color: 009688; / 设置为青绿色 /
2.2 设置已拜访链接色彩
```css
a:visited {
color: 795548; / 设置为深棕赤色 /
2.3 设置鼠标悬停链接色彩
```css
a:hover {
color: FF5722; / 设置为橙色 /
2.4 设置活动链接色彩
```css
a:active {
color: 4CAF50; / 设置为绿色 /
三、运用HTML特点设置色彩
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发