vue项目怎样发动, 环境预备
时间:2025-01-09阅读数:8
在发动Vue项目之前,保证你现已装置了Node.js和npm(Node.js的包管理器)。下面是发动Vue项目的一般过程:
1. 装置Vue CLI: Vue CLI是一个官方的指令行东西,用于快速生成Vue项目。翻开指令行界面,输入以下指令装置Vue CLI: ```bash npm install g @vue/cli 或许 yarn global add @vue/cli ```
2. 创立Vue项目: 装置完Vue CLI后,你能够经过指令行创立一个新的Vue项目。例如: ```bash vue create myvueapp ``` 这将发动一个交互式指令行界面,你能够挑选预设装备或手动设置项目装备。
3. 进入项目目录: 创立项目后,运用`cd`指令进入项目目录: ```bash cd myvueapp ```
4. 发动开发服务器: 在项目目录中,运转以下指令来发动开发服务器: ```bash npm run serve 或许 yarn serve ``` 这将发动一个本地服务器,通常在`http://localhost:8080`,你能够在浏览器中翻开这个地址来检查你的Vue运用。
5. 构建出产版别: 当你预备布置到出产环境时,运转以下指令来构建出产版别: ```bash npm run build 或许 yarn build ``` 这将生成一个优化过的静态文件,你能够将其布置到你的服务器或静态站点保管服务上。
请注意,这些过程或许因Vue CLI的版别和你的项目装备而有所不同。假如你遇到任何问题,请参阅Vue CLI的官方文档或相关社区资源。
Vue项目发动攻略
Vue.js 是一款盛行的前端JavaScript结构,它以其简练的语法和高效的组件体系受到了广阔开发者的喜欢。在把握了Vue的根底知识后,发动一个Vue项目是迈向实践运用开发的第一步。本文将具体介绍怎么发动一个Vue项目,包括环境预备、项目创立、依靠装置以及项目运转等过程。
环境预备

在开端之前,请保证您的开发环境现已满意以下要求:
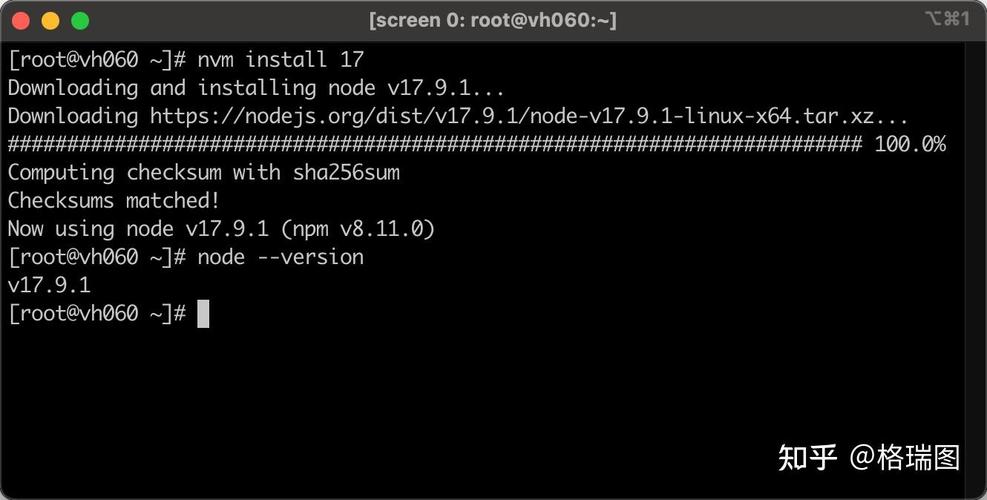
- Node.js:Vue CLI 需求 Node.js 环境,主张装置最新版别的 Node.js。

- npm:Node.js 会自带 npm,保证其版别在 5.2.0 或更高。

- Vue CLI:大局装置 Vue CLI,能够经过以下指令完结:

```bash
npm install -g @vue/cli
创立新项目
运用 Vue CLI 创立新项目十分简略,以下是一个根本的创立流程:
创立项目

- 翻开指令行终端。
- 切换到您想要创立项目的目录。
- 运用以下指令创立项目:
```bash
vue create your-project-name
其间 `your-project-name` 是您自定义的项目名称。
挑选预设

预设选项

- 默许预设:包括 Babel 和 ESLint,适用于快速上手建立根底项目。
- Manually select features:手动挑选要装置的功能模块,如 Vue Router、Vuex 等。
项目结构解析
创立完结后,Vue CLI 会生成一个具有规范目录结构的项目。以下是一个典型的项目结构:
my-vue-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
│ ├── App.vue
│ ├── main.js
│ └── router.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── package-lock.json
装置依靠
在项目创立完结后,需求装置项目依靠:
装置依靠

- 进入项目目录:
```bash
cd your-project-name
- 装置项目依靠:
```bash
npm install
或许运用 yarn:
```bash
yarn install
运转项目

装置依靠后,就能够运转项目了:
运转项目
- 在项目目录下履行以下指令:
```bash
npm run serve
或许运用 yarn:
```bash
yarn serve
默许情况下,Vue CLI 会发动一个本地服务器,并在 `http://localhost:8080/` 上供给项目内容。
拜访项目
在浏览器中输入 `http://localhost:8080/`,您应该能看到项目的主页。假如一切正常,您就能够开端开发您的 Vue 运用了。
经过以上过程,您现已成功发动了一个 Vue 项目。接下来,您能够开端增加组件、编写逻辑、处理款式等,逐渐构建您的运用。期望本文能协助您快速上手 Vue 项目开发。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发