html表格宽度,表格宽度设置办法
时间:2025-01-09阅读数:9
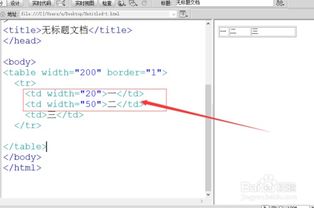
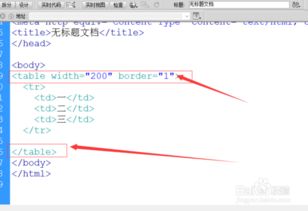
HTML表格的宽度能够经过多种办法设置,包含:
1. 运用CSS款式:经过CSS能够准确操控表格及其单元格的宽度。例如,能够运用`width`特点来设置整个表格或特定单元格的宽度。
3. 运用百分比:宽度也能够设置为百分比,这会相关于其父元素的宽度来核算。
下面是一个简略的比如,展现了怎么运用CSS来设置HTML表格的宽度:
```htmltable { width: 100%; / 表格宽度设置为100% /}
th, td { width: 25%; / 表头和单元格宽度设置为25% / textalign: left; / 文本对齐办法 / padding: 8px; / 内边距 /}
名字 年纪 工作 城市 张三 25 工程师 北京 李四 30 规划师 上海
在这个比如中,表格和每个单元格的宽度都被设置为100%和25%,这意味着整个表格将占有其父元素的100%宽度,而每个单元格将占有表格宽度的25%。
在网页规划中,表格是一种常用的布局元素,用于展现数据、信息或任何需要以队伍方式摆放的内容。表格的宽度设置关于整个页面的布局和用户体会至关重要。本文将具体介绍HTML表格宽度的设置办法、核算规矩以及一些常见问题,帮助您更好地把握表格宽度的设置技巧。
表格宽度设置办法

在HTML中,表格宽度能够经过以下几种办法进行设置:
运用CSS款式:经过CSS款式表或内联款式为表格设置宽度。
运用百分比:将表格宽度设置为父元素的百分比,完成呼应式布局。
表格宽度核算规矩

表格宽度的核算规矩取决于表格布局形式,主要有以下两种:
1. 主动表格布局(table-layout: auto)
表格宽度等于一切单元格宽度之和加上单元格距离和边框宽度。
假如表格宽度小于单元格内容宽度,则单元格内容会溢出。
假如表格宽度大于单元格内容宽度,则单元格会主动缩放以习惯表格宽度。
2. 固定表格布局(table-layout: fixed)
表格宽度等于一切列宽度之和加上表格边框宽度。
假如列宽度小于单元格内容宽度,则单元格内容会溢出。
假如列宽度大于单元格内容宽度,则单元格会主动缩放以习惯列宽度。
表格宽度设置示例

以下是一个表格宽度设置的示例,演示了怎么运用`width`特点和CSS款式为表格设置宽度:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发