html编辑器设置为word,```html Rich Text Editor Example tinymce.init;
时间:2025-01-09阅读数:9
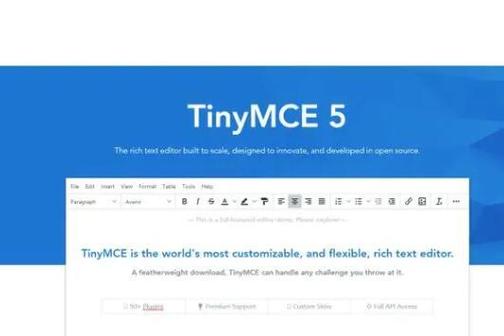
1. TinyMCE:TinyMCE 是一个功用强大的富文本编辑器,它供给了相似Word的界面和丰厚的格局化选项。您能够经过插件扩展其功用,以习惯您的需求。
2. CKEditor:CKEditor 是另一个盛行的富文本编辑器,它供给了相似Word的界面和功用,包含格局化文本、刺进图画和表格等。
3. Quill:Quill 是一个现代化的富文本编辑器,它供给了相似Word的界面和功用,包含格局化文本、刺进图画和视频等。
4. Medium Editor:Medium Editor 是一个简练的富文本编辑器,它供给了相似Word的界面和功用,包含格局化文本、刺进链接和图画等。
5. Trumbowyg:Trumbowyg 是一个轻量级的富文本编辑器,它供给了相似Word的界面和功用,包含格局化文本、刺进图画和表格等。
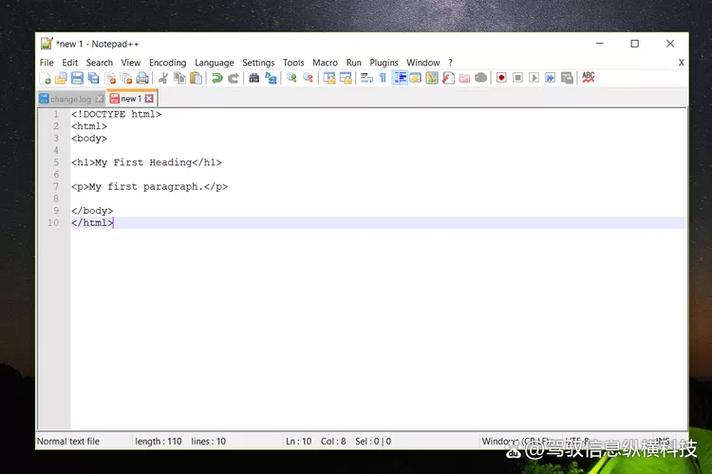
要运用这些编辑器,您需求将它们集成到您的HTML页面中。以下是一个根本的示例,展现了如何将TinyMCE集成到HTML页面中:
```html Rich Text Editor Example tinymce.init;

Hello, World!
在这个示例中,咱们运用了TinyMCE编辑器,并将它绑定到一个名为`mytextarea`的``元素上。当您在浏览器中翻开这个HTML页面时,您将看到一个相似Word的编辑器界面,您能够在其中格局化文本、刺进图画等。
请注意,您或许需求根据您的详细需求调整上述代码。此外,您或许还需求为您的编辑器设置一个API密钥,以便运用其高档功用。
如何将HTML编辑器设置为Word文档格局
挑选适宜的HTML编辑器

易用性:编辑器是否易于上手,是否有直观的界面。
功用丰厚:编辑器是否支撑丰厚的格局和功用,如字体、色彩、图片、表格等。
兼容性:编辑器是否支撑多种浏览器和设备。
插件支撑:编辑器是否支撑插件扩展,以满意特定需求。
装备HTML编辑器
引进编辑器库:在HTML文件中引进编辑器库的JavaScript和CSS文件。
初始化编辑器:运用编辑器供给的API初始化编辑器实例。
设置编辑器装备:装备编辑器的各种参数,如工具栏、字体、色彩等。
绑定事情:绑定相关事情,如保存、导出等。
完成Word文档导出功用

运用JavaScript库:如html2canvas、dom-to-image等,将HTML内容转换为图片,然后运用Word的图片刺进功用创立Word文档。
运用服务器端技能:如PHP、Java等,将HTML内容发送到服务器,然后运用服务器端的Word生成库(如Apache POI、iText等)生成Word文档。
运用在线服务:如Google Docs API、Microsoft Word Online API等,将HTML内容上传到在线服务,然后生成Word文档。
示例:运用CKEditor完成Word文档导出

以下是一个运用CKEditor完成Word文档导出的示例代码:
// 引进CKEditor库