vue运用echarts,echarts官网进口
时间:2025-01-09阅读数:7
在Vue中运用ECharts是一个相对简略的进程,下面我将为您供给一个根本的过程攻略。
装置ECharts
首要,您需求确保您的项目中现已装置了ECharts。您能够经过npm或yarn来装置它:
```bashnpm install echarts 或许yarn add echarts```
引进ECharts
在您的Vue组件中,您需求引进ECharts库。您能够经过ES6模块的办法引进:
```javascriptimport as echarts from 'echarts';```
初始化ECharts实例
在您的组件的`mounted`生命周期钩子中,您应该初始化ECharts实例。这通常在模板中有一个用于显现图表的DOM元素,例如一个`div`。
```javascriptmounted { this.initChart;},methods: { initChart { // 根据准备好的dom,初始化echarts实例 const myChart = echarts.init;
// 指定图表的装备项和数据 const option = { title: { text: 'ECharts 示例' }, tooltip: {}, legend: { data: }, xAxis: { data: }, yAxis: {}, series: }qwe2 };
// 运用刚指定的装备项和数据显现图表。 myChart.setOption; }}```
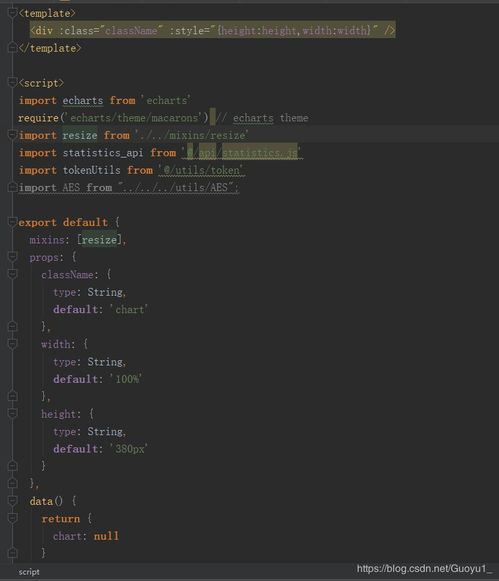
模板部分
在您的组件的模板中,您需求增加一个`div`元素,它将作为ECharts图表的容器:
```html ```
整理作业
当您的组件被毁掉时,您应该毁掉ECharts实例以防止内存走漏:
```javascriptbeforeDestroy { if { return; } this.myChart.dispose; this.myChart = null;},```
注意事项
1. 确保您的图表容器(`div`)有满意的巨细来显现图表。2. 您能够根据需求调整图表的装备项和数据。3. 如果您需求呼应窗口巨细改变,能够运用`window.addEventListener`来监听窗口巨细改变,并在`handleResize`办法中调用`myChart.resize`来更新图表巨细。
这是一个根本的攻略,用于在Vue项目中运用ECharts。根据您的详细需求,您或许需求调整和扩展这个示例。
Vue中运用ECharts进行数据可视化开发攻略
一、ECharts简介

ECharts是由百度开源的一个运用JavaScript完成的数据可视化库,它供给了丰厚的图表类型,包含折线图、柱状图、饼图、地图等,能够满意各种数据展现需求。ECharts具有以下特色:
- 功用丰厚:支撑多种图表类型,满意不同场景的需求。

- 易于运用:供给丰厚的API和装备项,便利开发者快速上手。

- 高性能:选用Canvas和SVG两种烘托办法,确保图表的流畅性。
- 开源免费:遵从Apache-2.0协议,免费运用。
二、Vue与ECharts结合的优势
Vue与ECharts的结合具有以下优势:
- 数据驱动:Vue的数据绑定机制使得ECharts的数据更新愈加快捷。
- 组件化开发:将ECharts集成到Vue组件中,便利复用和扩展。
- 呼应式规划:ECharts支撑呼应式布局,习惯不同屏幕尺度。
三、Vue中运用ECharts的过程
以下是Vue中运用ECharts的根本过程:
1. 引进ECharts:在项目中引进ECharts的JavaScript文件。
2. 创立DOM容器:在Vue组件的模板中创立一个DOM容器,用于放置ECharts图表。
3. 初始化ECharts实例:运用`echarts.init()`办法初始化ECharts实例。
4. 设置图表装备项:经过`setOption()`办法设置图表的装备项。
5. 监听事情:监听ECharts实例的事情,如点击事情、鼠标悬停事情等。
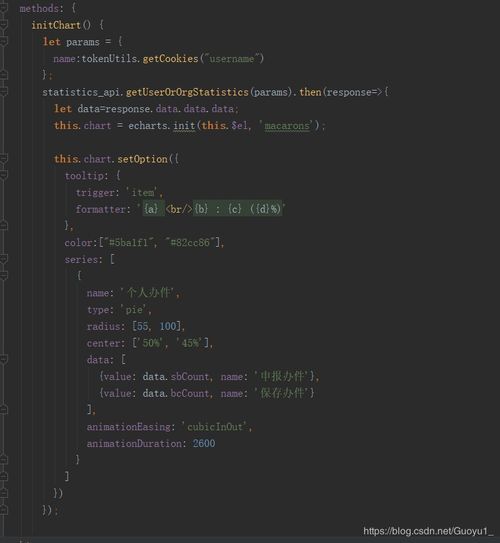
四、示例:Vue中运用ECharts完成饼图
以下是一个运用Vue和ECharts完成饼图的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发