html高度,html高度代码
时间:2025-01-09阅读数:8
在HTML中,高度(height)特点用于界说元素的高度。它能够应用于多种HTML元素,如``, ``, ``, ``等。高度能够以像素(px)、百分比(%)、em或任何其他CSS单位来指定。
例如,要设置一个``元素的高度为200像素,能够运用以下CSS:
```html Content here```
或许,假如你想设置一个元素的高度为其父元素高度的50%,能够运用以下CSS:
```html Content here```
假如你有更详细的问题或需求关于HTML高度的其他信息,请告诉我!
HTML 高度设置与布局技巧详解
一、HTML 高度概述

在网页规划中,高度是一个十分重要的特点,它决议了网页元素(如div、img、p等)在笔直方向上的巨细。合理设置高度能够提高网页的漂亮性和用户体会。本文将详细介绍HTML中高度的相关设置和布局技巧。
二、HTML 元素高度设置

HTML元素的高度设置主要有以下几种办法:
1. 内联元素高度设置
内联元素(如span、a、em等)的高度设置一般运用行高(line-height)特点。行高是指一行文字的高度,包含文字自身的高度和上下距离。设置行高能够直接改动内联元素的高度。
2. 块级元素高度设置
块级元素(如div、p、h1-h6等)的高度设置有以下几种办法:
直接设置高度特点(height)
运用百分比(%)设置高度,相关于父元素的高度
运用视口单位(vw、vh)设置高度,相关于视口的高度
运用最大高度(max-height)和最小高度(min-height)特点设置高度规模
三、高度布局技巧

1. 运用Flex布局
Flex布局是一种十分灵敏的布局办法,能够轻松完成元素的高度自适应。以下是一个运用Flex布局的示例:
.container {
display: flex;
height: 100vh; / 设置容器高度为视口高度 /

.item {
flex: 1; / 子元素等分空间 /
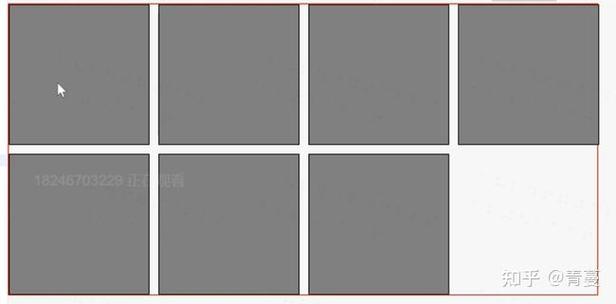
2. 运用Grid布局
Grid布局是一种二维布局办法,能够一起操控元素在水平缓笔直方向上的巨细。以下是一个运用Grid布局的示例:
.container {
display: grid;
grid-template-rows: 1fr 1fr 1fr; / 设置三行等高 /

height: 100vh; / 设置容器高度为视口高度 /

.item {
/ 子元素高度由grid-template-rows决议 /

3. 运用媒体查询
媒体查询能够依据不同的屏幕尺度设置不同的高度,然后完成呼应式规划。以下是一个运用媒体查询的示例:
.container {
height: 50vh; / 默许高度 /

@media (min-width: 768px) {
.container {
height: 70vh; / 屏幕宽度大于768px时,高度为70vh /
四、高度相关特点详解
1. height
height特点用于设置元素的高度。关于内联元素,height特点不起作用。
2. min-height
min-height特点用于设置元素的最小高度。当元素的实践高度小于min-height时,元素的高度将调整为min-height。
3. max-height
max-height特点用于设置元素的最大高度。当元素的实践高度大于max-height时,元素的高度将调整为max-height。
4. line-height
line-height特点用于设置行高。关于内联元素,line-height能够直接改动元素的高度。
本文详细介绍了HTML中高度的相关设置和布局技巧。经过合理设置高度,能够提高网页的漂亮性和用户体会。在实践开发过程中,能够依据详细需求挑选适宜的高度设置办法和布局技巧。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发