vue单文件组件, 什么是Vue单文件组件?
时间:2025-01-09阅读数:8
Vue单文件组件(Single File Components,简称SFC)是Vue.js结构中的一个重要概念,它答应开发者将Vue组件的HTML模板、JavaScript逻辑和CSS款式封装在一个文件中。这种组件化的办法进步了代码的可保护性和可重用性,使得Vue项目愈加模块化和组织化。
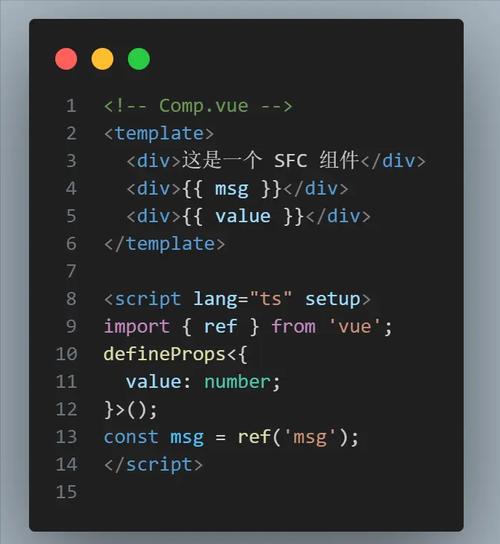
Vue单文件组件的文件扩展名一般是`.vue`。一个典型的Vue单文件组件结构如下:
```vue
export default { // 组件的JavaScript逻辑}
/ 组件的CSS款式 /```
运用Vue单文件组件时,一般需求运用Vue CLI等东西来构建和运转Vue项目。这些东西会主动处理`.vue`文件的解析和打包,使得开发者能够专心于编写组件逻辑。
总归,Vue单文件组件是Vue.js结构中的一个强壮特性,它简化了组件的开发和保护,进步了代码的可读性和可重用性。
Vue单文件组件:构建高效、可保护的Web运用
在Vue.js结构中,单文件组件(Single File Component,简称SFC)是一种十分盛行的开发办法。它将组件的模板、脚本和款式封装在一个独自的文件中,使得组件愈加模块化、易于办理和复用。本文将具体介绍Vue单文件组件的构建办法、运用技巧以及其带来的优势。
什么是Vue单文件组件?

Vue单文件组件是一种将组件的HTML模板、JavaScript脚本和CSS款式封装在一个独自的文件中的办法。这种文件一般以`.vue`为扩展名。每个单文件组件都包括以下三个部分:
- ``:界说组件的HTML结构。
- ``:包括组件的JavaScript逻辑。
- ``:界说组件的CSS款式。
经过将组件的各个部分封装在一个文件中,能够使得组件愈加模块化,便于办理和复用。
怎么创立Vue单文件组件?

创立Vue单文件组件十分简略,以下是一个根本的创立过程:
1. 创立组件文件:在项目中创立一个以`.vue`为扩展名的文件,例如`MyComponent.vue`。
2. 编写组件内容:在文件中依照以下结构编写组件内容。
```vue
// 组件的JavaScript逻辑
export default {
name: 'MyComponent',
// ...
/ 组件的CSS款式 /

3. 运用组件:在父组件中导入并运用创立的组件。
```vue
import MyComponent from './MyComponent.vue';
export default {
components: {
MyComponent
Vue单文件组件的优势
运用Vue单文件组件具有以下优势:
- 模块化:将组件的各个部分封装在一个文件中,使得组件愈加模块化,便于办理和复用。

- 易于保护:因为组件的各个部分都在一个文件中,因而更简单进行保护和修正。

- 进步开发功率:单文件组件能够快速创立和复用组件,进步开发功率。

- 增强代码可读性:经过将组件的模板、脚本和款式封装在一个文件中,能够使得代码愈加明晰易懂。

Vue单文件组件的留意事项

在运用Vue单文件组件时,需求留意以下几点:
- 文件扩展名:保证组件文件的扩展名为`.vue`。
- 组件命名:遵从Vue的命名标准,运用`kebab-case`或`PascalCase`。
- 组件注册:在父组件中导入并注册组件。

- 款式效果域:运用`scoped`特点约束款式的规模,防止款式污染。
Vue单文件组件是一种高效、可保护的组件开发办法。经过将组件的模板、脚本和款式封装在一个独自的文件中,能够使得组件愈加模块化、易于办理和复用。把握Vue单文件组件的构建办法和运用技巧,将有助于进步你的Vue开发功率。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发